In the ever-evolving world of web development, ensuring that your website or application functions flawlessly across various devices and browsers is paramount. Enter the realm of ‘front end testing tools.
These tools, often the unsung heroes of the tech world, ensure that your user interface works seamlessly, providing users with the experience they expect.
In this guide, we’ll delve deep into the top 10 testing tools for the front end, comparing their features, pros, cons, and more. Navigating the vast landscape of front end tools for testing can be daunting. The right choice hinges on multiple factors, each crucial in its own right.
Here’s a comprehensive guide to help you make an informed decision. So, whether you’re a seasoned developer or just dipping your toes into the vast ocean of front end testing, this article is your compass. Let’s navigate this together!
Quick List of 10 Front End Testing Tools
In the dynamic world of software testing, staying updated with the latest tools is crucial. These tools not only streamline the testing process but also ensure that software products are robust, user-friendly, and free of glitches.
Here’s a quick list of ten keywords that every software tester and developer should be familiar with:
- LambdaTest: A cloud-based platform, LambdaTest allows testers to run Selenium automation tests on over 2000 browsers and operating systems.
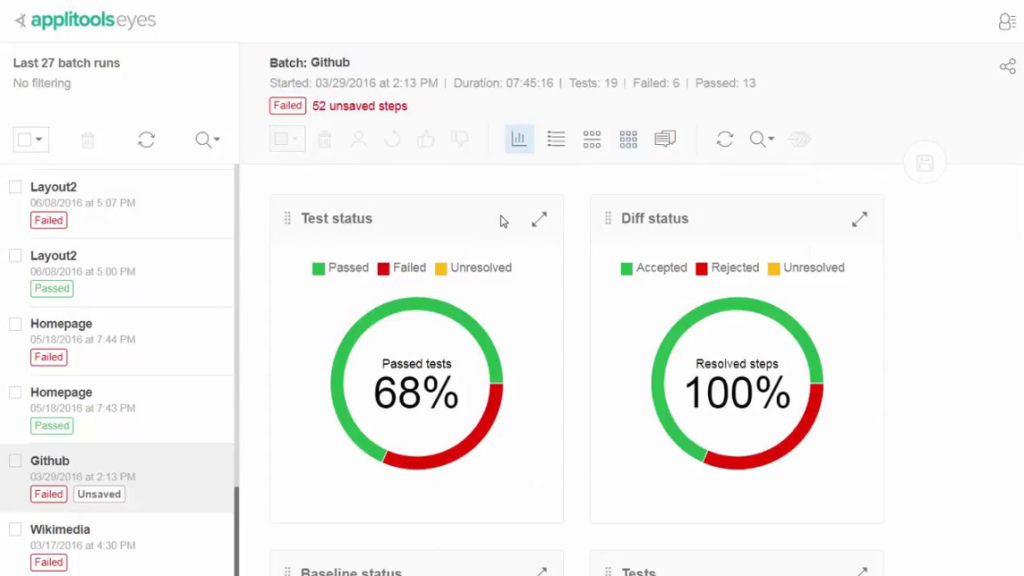
- Applitools: A visual validation tool, Applitools uses AI to ensure the visual appearance of applications is consistent across various platforms.
- Cypress: An end-to-end testing framework, Cypress is designed for modern web applications, making testing more accessible and efficient.
- Selenium: A pioneer in the testing realm, Selenium automates browsers, aiding testers in web application testing across different browsers.
- Kalton Studio: An integrated environment for developing, testing, and running applications, Kalton Studio offers a suite of tools for comprehensive testing.
- TestComplete: A powerful automated testing tool, TestComplete supports multiple scripting languages and offers both desktop and mobile application testing.
- Ranorex: Known for its user-friendly interface, Ranorex is a desktop, web, and mobile application testing tool with a focus on all-in-one testing.
- WebDriverIO: A custom implementation of Selenium’s WebDriver API, WebDriverIO is designed for automating modern web applications.
- Squish: Specializing in GUI testing, Squish supports a range of applications, from desktop to mobile and even embedded systems.
- Rainforest QA: Merging automation with human testers, Rainforest QA offers on-demand QA solutions, ensuring comprehensive and intuitive testing.
Understanding and leveraging these tools can significantly enhance the quality of software products, ensuring they meet user expectations and industry standards.
Comparison Chart Of 10 Best Front End Testing Tools
This table provides a snapshot of the capabilities of each tool. However, it’s essential to delve deeper into each tool’s documentation or official website for a comprehensive understanding and to ensure the tool aligns with specific project requirements.
Tools | Integration | Supported Language | Best Suited Features |
 | CI/CD tools, JIRA, Asana, Slack | Java, Python, JavaScript, C# | Cross-browser testing, Real-time testing |
 | CI/CD tools, JIRA, Slack | Java, JavaScript, Python, C# | Visual UI testing, AI-driven functional testing |
 | CI tools, GitHub, Slack | JavaScript | Real-time reloading, Time-travel assertions |
 | CI/CD tools, JIRA, TestNG, JUnit | Java, Python, C#, Ruby, JavaScript | Cross-browser testing, Grid for parallel execution |
 | CI/CD tools, JIRA, qTest, Slack | Groovy | Codeless scripting, Dual scripting interface |
 | Jenkins, JIRA, Git, Selenium | JavaScript, Python, VBScript | GUI testing, Scripted and scriptless testing modes |
 | JIRA, Jenkins, TestRail, Git | C#, VB.NET | GUI recognition, Codeless automation for beginners |
 | CI/CD tools, Sauce Labs, Applitools | JavaScript | Synchronous testing, Multi-remote feature |
 | Jenkins, Bamboo, CircleCI | JavaScript, Python, Perl, Ruby | GUI testing for desktop, mobile, and web |
 | CI tools, JIRA, GitHub | Plain English (No-code) | Crowd-sourced testing, No-code test creation |
What are Front End Testing Tools?
Front end testing tools play a pivotal role in web development. These tools focus on evaluating the user interface (UI) and the overall user experience (UX) of websites and applications. Their primary goal? To ensure every element on the front end meets the desired standards.
Imagine launching a website without testing its front end. Users might encounter broken links, unresponsive buttons, or slow-loading pages. Such issues can frustrate users, leading them to abandon the site. Front end testing frameworks help prevent these scenarios.
A website’s appearance and functionality can vary across devices. What looks perfect on a desktop might appear distorted on a mobile device. These tools ensure consistency, checking that web pages render correctly regardless of the device or browser used.
Speed is another crucial factor. Users expect web pages to load quickly. Delays can lead to decreased user satisfaction. Front end tools assess a site’s performance, ensuring swift load times and smooth navigation.
Accessibility is a growing concern in web development. Everyone, regardless of their abilities, should access and navigate websites with ease. Web testing tools evaluate a site’s accessibility, ensuring it’s user-friendly for all.
Interactivity is at the heart of modern websites. Features like forms, sliders, and dropdown menus enhance user engagement. However, they must function flawlessly. These tools scrutinize these interactive elements, ensuring they work as intended.
Top 10 Front End Testing Tools
Web developers rely heavily on these tools. They offer a lens into how users interact with a website or application.
By mimicking real-world user behaviors, these tools identify potential pitfalls in design and functionality. Such insights are invaluable, as they highlight areas needing improvement.
1. LambdaTest

In the realm of cross-browser compatibility testing, LambdaTest stands out. Offering a cloud-based solution, this platform ensures websites and applications run seamlessly across a myriad of browser and OS combinations. Ensuring broad compatibility has never been this streamlined.
LambdaTest’s offerings are vast, with over 2000 browser and OS combinations at users’ disposal. Flexibility is a hallmark of the platform, supporting both automated and manual testing.
For those invested in continuous testing, LambdaTest’s CI/CD tool integrations are a boon. Enhancing the overall testing experience, the platform also supports live sessions, allowing for real-time assessments.
LambdaTest’s browser coverage is unparalleled, ensuring comprehensive compatibility checks. Navigating the platform is a breeze, thanks to its user-friendly interface. Another standout feature is the platform’s real-time bug logging capability. This not only expedites the feedback process but also ensures timely rectifications.
About LambdaTest
- Employee Numbers – 468
- Founding Team – Mayank Bhola
LambdaTest’s Feature Set
- A staggering 2000+ browser and OS combinations cater to diverse needs.
- Both automated and manual testing are supported, offering flexibility.
- CI/CD tool integrations make continuous testing seamless.
- Live sessions enable real-time testing, enhancing the testing experience.
Pros
- The platform boasts unmatched browser coverage.
- Its interface is intuitive, ensuring a smooth user experience.
- Bugs can be logged in real-time, streamlining the feedback process.
Cons
- Its capabilities are primarily confined to browser testing.
- Being cloud-based, users might experience occasional slowdowns.
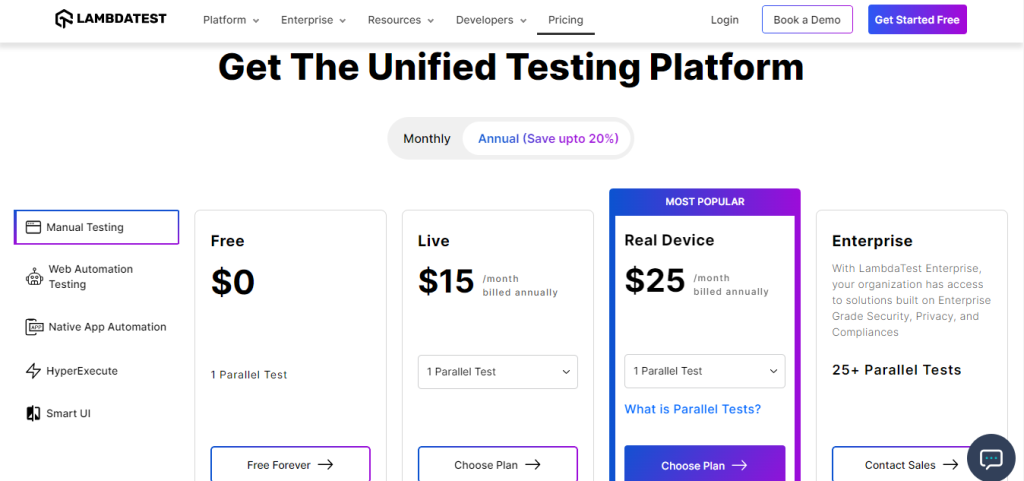
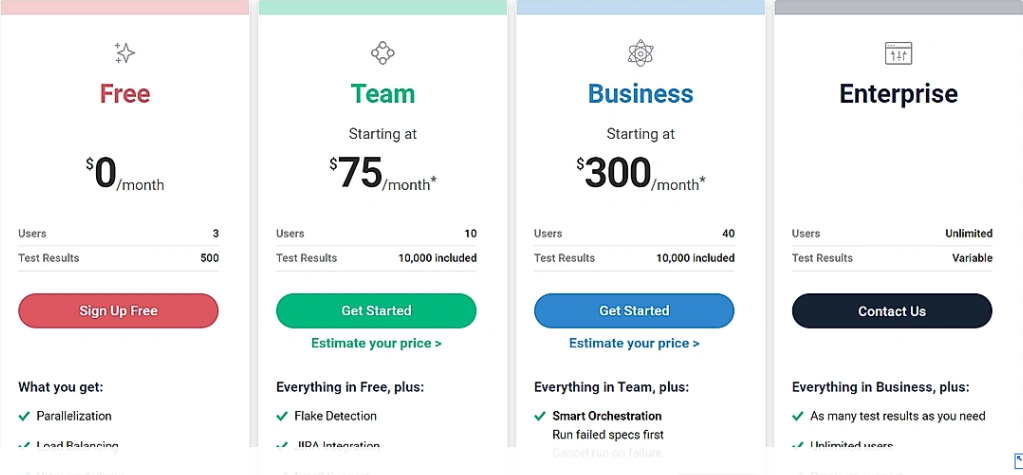
Pricing

Our Review on LambdaTest
LambdaTest emerges as a pivotal tool in the testing domain, especially for cross-browser checks. Its vast browser coverage is commendable. However, for those seeking beyond browser testing, additional tools might be necessary.
In the vast landscape of testing tools, LambdaTest carves its niche, especially when it comes to cross-browser compatibility checks. The platform’s extensive browser coverage ensures that websites and applications deliver a consistent experience across the board.
However, those seeking a more comprehensive testing solution might need to complement LambdaTest with additional tools. All in all, for cross-browser testing, LambdaTest is a formidable contender.
2. Applitools
Applitools has carved a niche in the realm of visual testing. Using advanced AI technology, the tool identifies even the slightest visual anomalies, ensuring pixel-perfect accuracy.
Such precision has garnered attention, making it a preferred choice among developers and QA experts. Visual discrepancies can be subtle. Human eyes might miss them, but Applitools doesn’t.
Its AI-driven engine meticulously scans every element, flagging any inconsistencies. This ensures that the final product aligns perfectly with the intended design.

About Applitools
- Employee Number – 137
- Founding Team – Gil Server
Applitools’ Standout Features
- The AI-centric approach sets it apart, offering unmatched visual testing.
- Integration with CI/CD pipelines is seamless, enhancing the development workflow.
- Applitools isn’t just limited to web browsers; it ensures consistency across various browsers.
- Mobile applications aren’t left out. Applitools ensures they look and function flawlessly.
Advantages of Embracing Applitools
- Visual testing reaches new heights with unparalleled accuracy.
- Setup is a breeze, even for those new to the tool.
- Comprehensive documentation supports users, making troubleshooting simpler.
Potential Drawbacks
- For projects with minimal visual elements, Applitools might seem excessive.
- Startups might find the pricing a bit on the higher side.
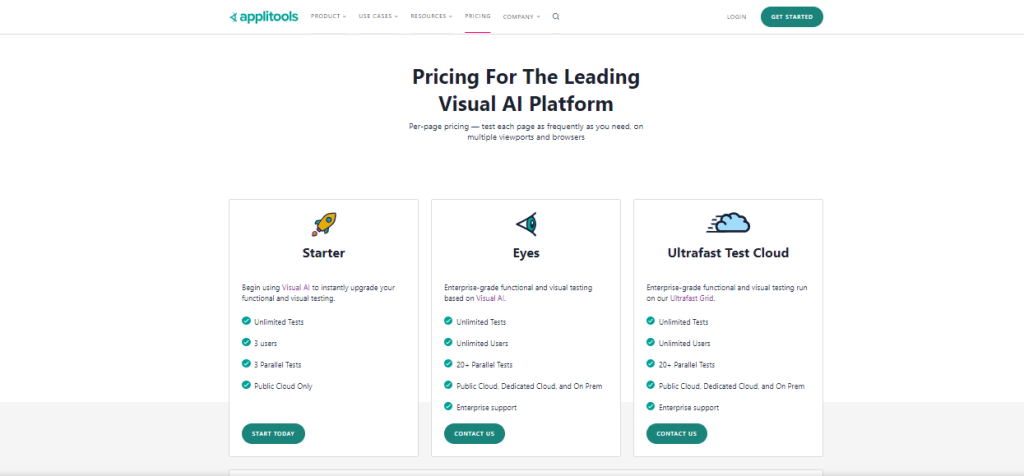
Pricing

Our Review Of Applitools
In the vast sea of front-end testing tools, Applitools emerges as a beacon for visual testing. Its AI-driven approach ensures meticulous accuracy, making it indispensable for projects where visual consistency is paramount.
While smaller projects might find it a tad extensive, larger ventures will appreciate its depth. In essence, if visual perfection is the goal, Applitools is a formidable ally.
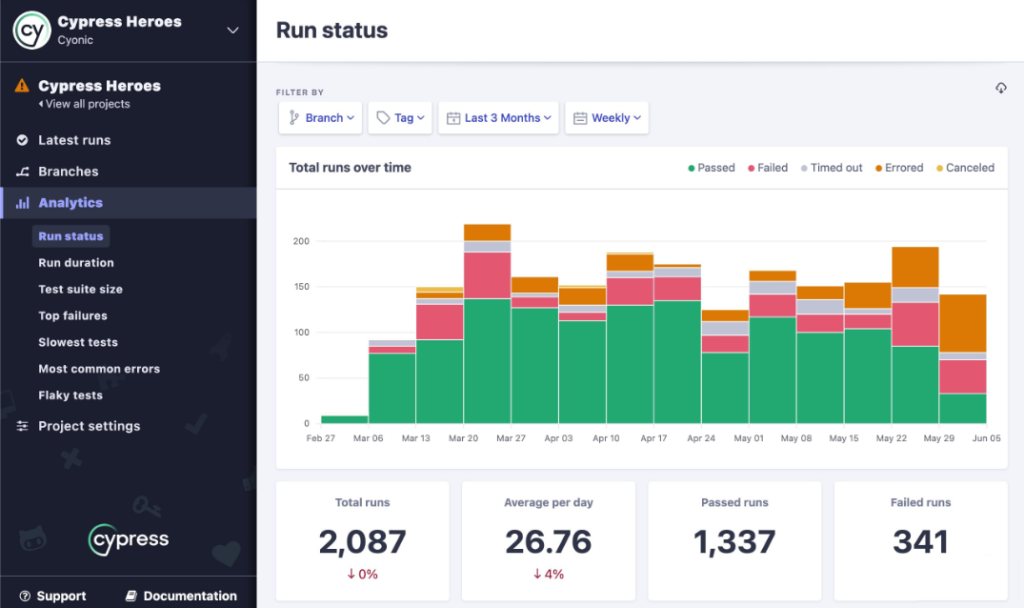
3. Cypress

Cypress has emerged as a powerhouse in the end-to-end testing domain. Developers laud its real-time reloading capability, which streamlines the testing process.
Coupled with its user-friendly debugging features, Cypress has become an indispensable tool for many front-end testing endeavors. One of the standout features of Cypress is its real-time reloading capability.
Traditional testing methods often require manual refreshes or restarts after making code changes. Cypress eliminates this tedious step. Whenever a change is made to the test code, Cypress automatically reloads, reflecting those changes instantly.
This not only saves precious time but also ensures that developers can maintain a continuous flow, enhancing productivity and reducing the margin for error.
About Cypress
- Employee Number – 5,871
- Founding Team – Brian Mann
Cypress’ Noteworthy Features
- Real-time reloading ensures immediate feedback during testing.
- Debugging becomes a breeze with its comprehensive tools.
- Time-travel assertions allow developers to track an application’s state at any point.
- With automatic waiting, Cypress intelligently waits for commands and assertions.
Pros
- Jumping into testing is quick with no initial setup.
- The UI isn’t just functional; it’s rich and interactive, enhancing user experience.
- Network stubbing is another feather in its cap, allowing for controlled testing environments.
Cons
- Testing across multiple tabs remains a challenge.
- Its affinity for the Chrome browser can be limiting for some projects.
Pricing

Our Verdict on Cypress
Cypress has undeniably reshaped the front-end testing arena. Its real-time functionalities paired with an intuitive interface make it a standout. While certain limitations exist, many developers find its advantages eclipse the minor drawbacks.
In the ever-evolving world of front-end testing, Cypress firmly holds its ground, offering a blend of efficiency and user-friendliness. Cypress isn’t just an isolated tool; it’s part of a broader ecosystem.
It integrates seamlessly with popular continuous integration (CI) tools, ensuring that testing remains a continuous and integrated part of the development pipeline.
Furthermore, the active community around Cypress contributes plugins and extensions, enhancing the tool’s capabilities and ensuring it remains at the forefront of testing innovation.
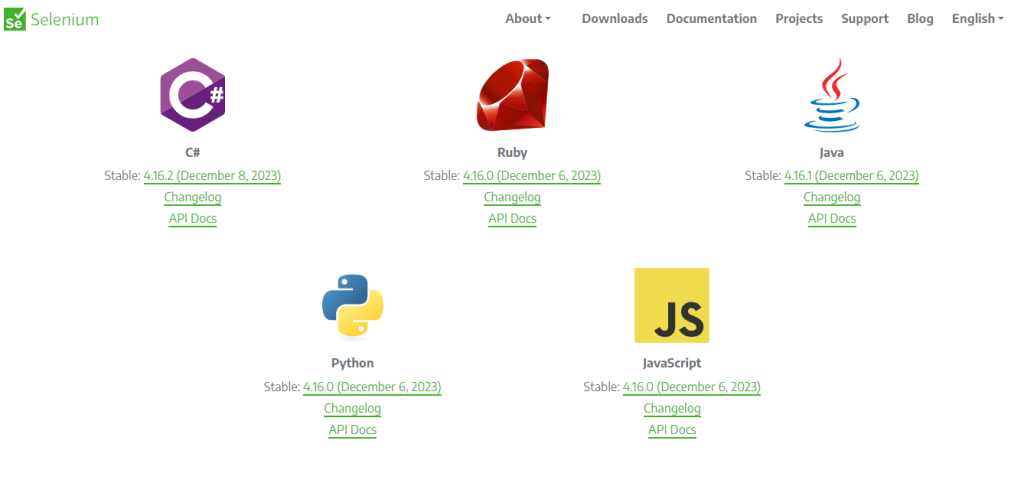
4. Selenium

Selenium stands tall as a titan in the front-end testing realm. Renowned for its adaptability, this tool’s prowess lies in its ability to accommodate tests written in diverse programming languages.
Such versatility has cemented its position as a cornerstone among testers worldwide. In the vast universe of web automation testing, Selenium stands as a beacon, illuminating the path for countless developers and testers.
Over the years, it has evolved, adapted, and grown, but its core mission remains unchanged: to provide a robust framework for automating web browsers.
In today’s digital age, applications need to perform flawlessly across a myriad of devices, browsers, and operating systems. Selenium Grid addresses this challenge.
It allows for simultaneous test execution across different machines, ensuring comprehensive coverage and efficient testing cycles.
About Selenium
- Employee Numbers – Not publicly available
- Founding Team – Jason Huggins
Selenium’s Distinct Features
- One of its crowning glories is the support for multiple languages, catering to a broad developer base.
- Ensuring consistency, Selenium offers cross-browser testing, a must in today’s diverse device landscape.
- Efficiency gets a boost with parallel test execution, speeding up the testing process.
- Seamless integration with leading CI/CD tools makes it a favorite in continuous deployment pipelines.
The Upsides of Embracing Selenium
- Being open-source, it’s accessible to all, fostering innovation.
- A vast community stands behind Selenium, offering support, insights, and shared expertise.
- Its library is not just extensive; it’s complemented by a plethora of plugins, enhancing its capabilities.
Challenges with Selenium
- New users might find the initial ascent steep, given its vastness.
- For detailed reporting, one has to rely on external tools, adding another layer to the process.
Pricing

Our Review on Selenium
In the arena of front-end testing, Selenium’s prominence is hard to contest. The tool’s adaptability, paired with a myriad of features, positions it as a frontrunner.
While its vastness might pose initial challenges for novices, the learning curve is a worthy trade-off for the power it offers. In essence, Selenium’s acclaim is not just about its longevity; it’s about consistently delivering excellence in a rapidly evolving tech landscape.
Selenium’s impact on the world of web automation testing is undeniable. Its versatility, adaptability, and comprehensive suite of tools have made it the go-to choice for many.
As web applications continue to evolve, the need for robust testing frameworks grows. In this ever-changing landscape, Selenium remains a steadfast ally, ensuring applications deliver the best user experience possible. Whether you’re a seasoned tester or a developer looking to automate browser interactions, Selenium offers a suite of tools tailored to meet your needs.
5. Katlon Studio

Katlon Studio offers a comprehensive testing solution, from API to mobile testing. Its user-friendly interface and rich feature set make it a favorite among QA professionals.
Katlon Studio shines brightly in the testing toolkit galaxy. Catering to a spectrum of testing needs, from API to mobile, its prowess is evident.
The intuitive interface, coupled with a plethora of features, has garnered accolades from QA experts globally.
About Katlon Studio
- Employee Numbers – Not publicly available
- Founding Team – Katalon, Inc
Katlon Studio’s Signature Features
- A standout feature is its adaptability, supporting both codeless and scripted testing.
- The built-in test recorder simplifies the testing process, capturing every user interaction.
- Collaboration gets a boost with integrations, notably with giants like JIRA and Slack.
- Efficiency is paramount; hence, the tool champions parallel and distributed testing.
Pros
- Flexibility is at its core, offering a gamut of testing methodologies.
- An active community thrives around Katlon Studio, complemented by exhaustive documentation.
- Visual testing isn’t an afterthought; it’s an integral feature, ensuring pixel-perfect accuracy.
Cons
- While the tool offers a plethora, the enterprise version might strain some budgets.
- Harnessing certain advanced features demands a grasp of scripting, posing challenges for novices.
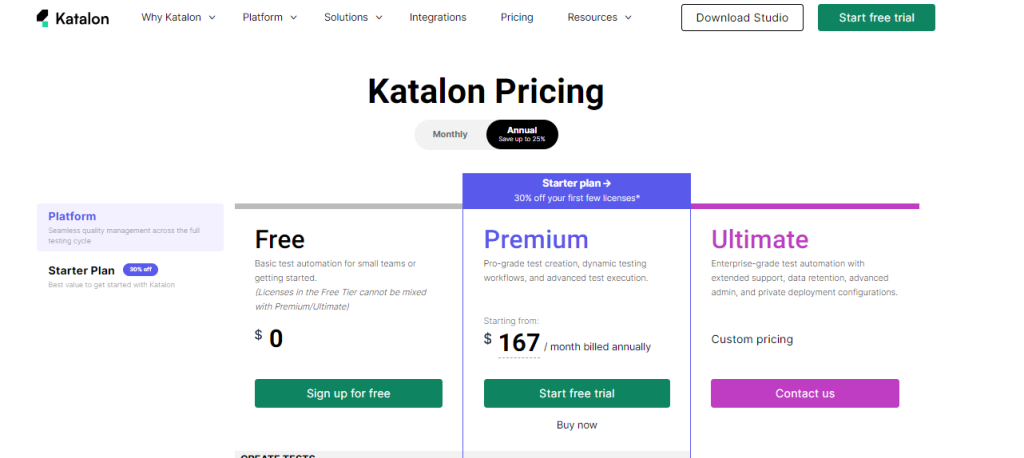
Pricing

Our Review on Katlon Studio
Navigating the testing landscape, Katlon Studio emerges as a beacon of versatility. Seamlessly blending user-friendliness with a rich feature set, it caters to a diverse user base.
Whether you’re a novice stepping into the testing realm or a seasoned expert, Katlon Studio offers tools tailored for every need. In a domain where adaptability is key, Katlon Studio not only adapts but excels, setting benchmarks for others to follow.
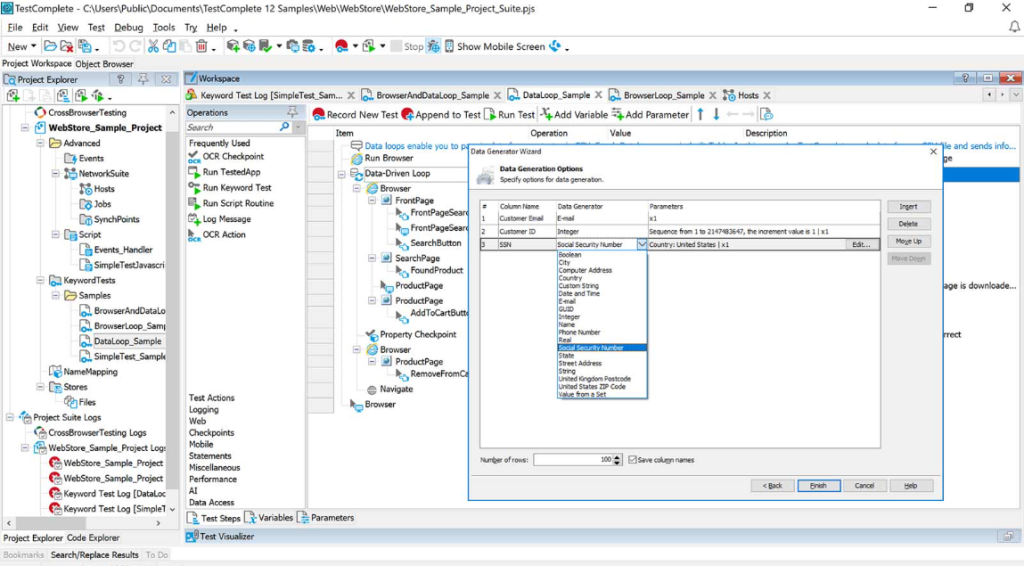
6. TestComplete

TestComplete is known for its robust object recognition capabilities. It allows testers to create automated UI tests for desktop, mobile, and web applications.
TestComplete stands as a beacon in the automated testing landscape. Renowned for its advanced object recognition, this tool empowers testers to craft automated UI tests spanning desktop, mobile, and web platforms.
About TestComplete
- Employee Numbers – 501 – 1000 employees
- Founding Team – SmartBear Software
Features of TestComplete
- Flexibility shines through, supporting both script and scriptless testing methodologies.
- Object recognition, a standout feature, ensures precision in identifying UI elements.
- Collaboration is seamless, thanks to integrations with platforms like Jenkins and JIRA.
- Data-driven testing is another feather in its cap, allowing tests to run with varying data sets.
Pros
- The user interface is not just functional; it’s designed for optimal user experience.
- Catering to a wide audience, it supports an array of scripting languages.
- Reporting isn’t an afterthought; it’s comprehensive, aiding in detailed analysis.
Cons
- Given its robustness, the tool can demand significant system resources.
- The vast array of features, while a strength, might daunt newcomers.
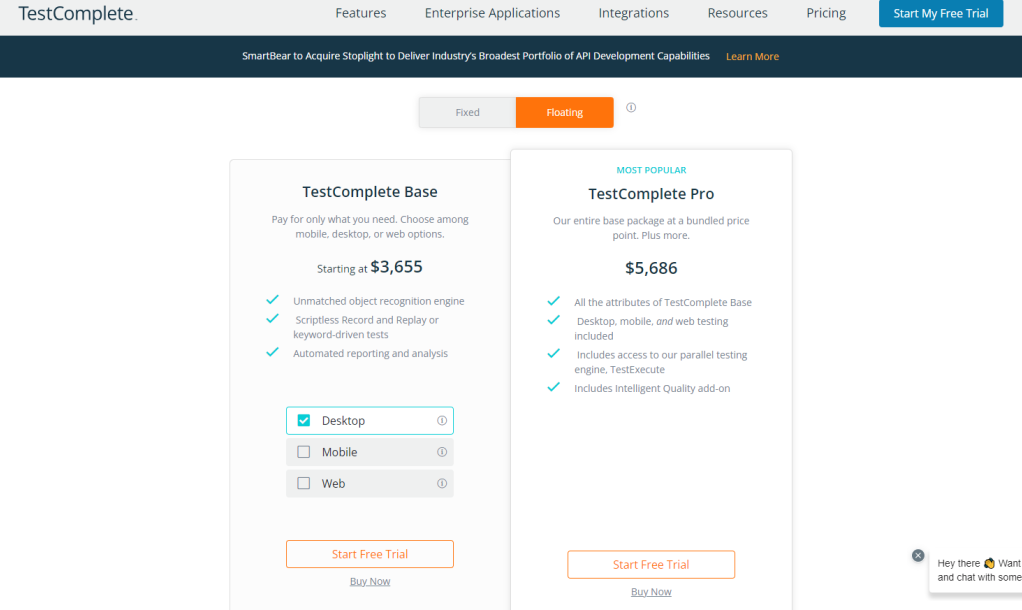
Pricing

Our Review on TestComplete
In the vast domain of front-end testing, TestComplete emerges as a formidable contender. Its prowess in object recognition sets it apart, especially when dealing with intricate applications.
While its extensive feature set is a testament to its capabilities, beginners might need some time to navigate its richness. Yet, for those seeking precision and depth, TestComplete proves to be an invaluable ally.
7. Ranorex

Ranorex is a comprehensive tool for web, desktop, and mobile testing. Its intuitive interface combined with powerful automation capabilities makes it a favorite among many testers.
Ranorex stands out as a versatile testing solution, catering to web, desktop, and mobile platforms. The blend of an intuitive design and potent automation prowess has endeared it to testers worldwide.
About Ranorex
- Employee Numbers – 34
- Founding Team – Jenö and Gabor Herget
Ranorex’s Stellar Features
- Cross-platform testing ensures consistency across diverse environments.
- Efficiency gets a nod with support for parallel test executions.
- Detailed analytics and reporting aid in pinpointing issues and optimizing tests.
- The built-in test recorder simplifies test creation, capturing user interactions seamlessly.
Pros
- The interface isn’t just functional; it’s designed for optimal user engagement.
- Automation isn’t an afterthought; it’s robust, streamlining repetitive tasks.
- Integrations with CI/CD tools ensure Ranorex fits seamlessly into modern development pipelines.
Cons
- While feature-rich, its licensing might strain the budgets of smaller teams.
- Setting up mobile testing demands additional steps, which might be cumbersome for some.
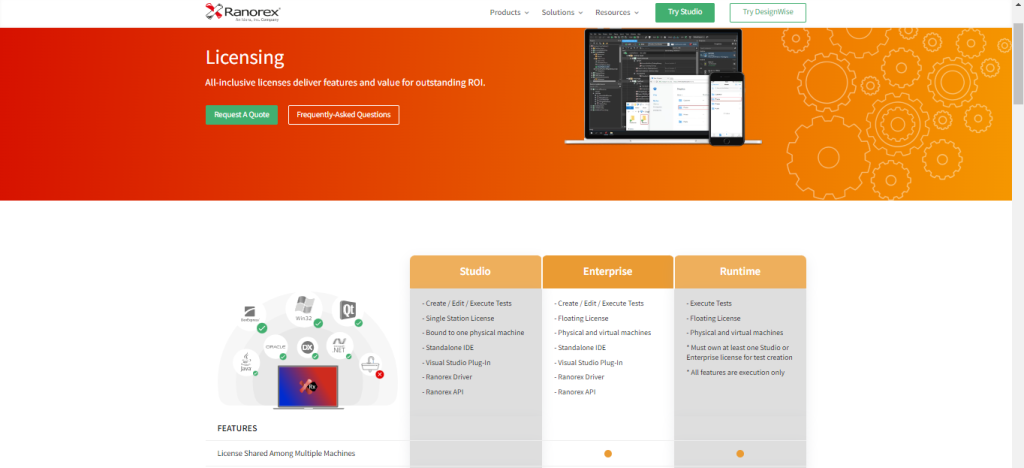
Pricing

Our Review on Ranorex
Navigating the testing tool landscape, Ranorex emerges as a beacon of reliability and efficiency. Its harmonious blend of ease-of-use and robust features positions it as a top-tier choice.
While budget constraints might make some teams hesitant, the sheer value Ranorex brings to large-scale endeavors justifies the investment. In a realm where precision and efficiency are paramount, Ranorex consistently delivers, making it a trusted ally for testers.
8. WebDriverIO

WebDriverIO is a custom implementation of Selenium’s WebDriver API. It’s known for its flexibility and is particularly favored by JavaScript developers.
WebDriverIO, a distinct rendition of Selenium’s WebDriver API, has carved a niche for itself. Its adaptability has made it a darling among the JavaScript developer community.
About WebDriverIO
- Employees Numbers – Not Publicly Available
- Founding Team – N/A
Noteworthy Features of WebDriverIO
- Compatibility with contemporary web and mobile frameworks sets it apart.
- An expansive plugin system amplifies its capabilities manifold.
- Both synchronous and asynchronous modes cater to diverse testing needs.
- Native mobile automation ensures precision in mobile app testing scenarios.
Pros
- Customization is at its core, allowing testers to tailor it to specific needs.
- A vibrant community rallies around WebDriverIO, offering insights, support, and shared expertise.
- Integration with various reporting tools ensures comprehensive feedback and analysis.
Cons
- Mastery over JavaScript is essential to harness its full potential.
- Initial setup might appear daunting to those just dipping their toes into testing.
Pricing: Not available

Our Review on WebDriverIO
For aficionados of JavaScript, WebDriverIO emerges as a tool of choice. Its inherent flexibility and capacity for customization set it in a league of its own. While its strengths are manifold, the tool demands a certain level of expertise, especially in JavaScript.
Thus, while seasoned developers might find it a breeze, newcomers might need some time to navigate its intricacies. Yet, for those willing to scale the learning curve, WebDriverIO promises unparalleled testing prowess.
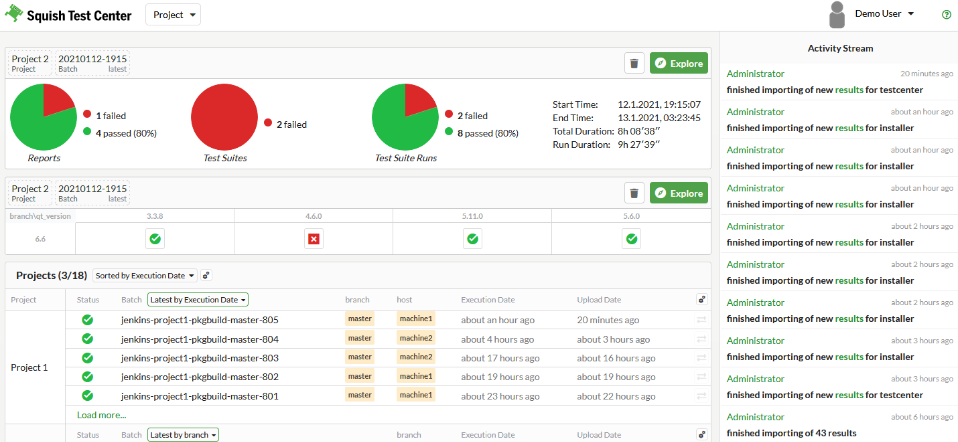
9. Squish

Squish is known for its GUI testing capabilities. It supports a range of applications, from desktop to mobile, and even embedded systems.
In the realm of GUI testing, Squish has carved a niche for itself. Catering to a diverse range of applications, from desktop interfaces to mobile and even intricate embedded systems, Squish ensures that user interfaces function seamlessly.
Squish is a powerhouse in GUI testing. Its comprehensive features, especially for embedded systems, make it a top choice for many.
However, potential users should evaluate their needs against the tool’s offerings to ensure it’s the right fit. For those seeking advanced GUI testing with a focus on embedded systems, Squish is undoubtedly worth considering.
About Squish
- Employee numbers: Publicly not available
- Founding team: Rob Simpson
Key Features of Squish
- Supports multiple scripting languages
- Behavior-driven development (BDD) support
- Powerful object recognition
- Supports embedded systems testing
Pros
- Comprehensive GUI testing
- Extensive platform support
- Robust object recognition
Cons
- Might be overkill for simple web applications
- Requires training for optimal use
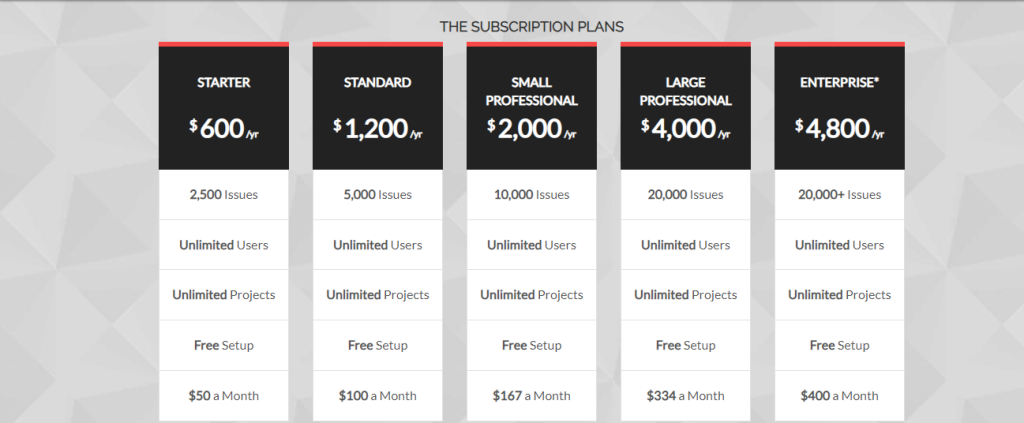
Pricing

Our Review of Squish
Squish is a specialized tool that shines in GUI testing. Its support for embedded systems sets it apart, but it might be too much for those with simpler needs.
Diving into the world of GUI testing, Squish emerges as a frontrunner. Its prowess in testing across platforms, especially embedded systems, is commendable.
The tool’s ability to support multiple scripting languages ensures flexibility for testers, allowing them to work in their preferred coding environment. Behavior-driven development (BDD) support is another feather in its cap.
By aligning testing with business outcomes, BDD ensures that the software development methodologies deliver real value. Squish’s support for this methodology showcases its commitment to modern, effective testing practices.
However, its powerful features come with a learning curve. While the tool is packed with advanced functionalities, harnessing them might require some training. This could be a deterrent for small teams or individual developers looking for a plug-and-play solution.
Another potential drawback is its extensive nature. For those with straightforward web applications, Squish might seem like bringing a sledgehammer to crack a nut. It’s essential to evaluate the complexity of the application against the capabilities of the tool.
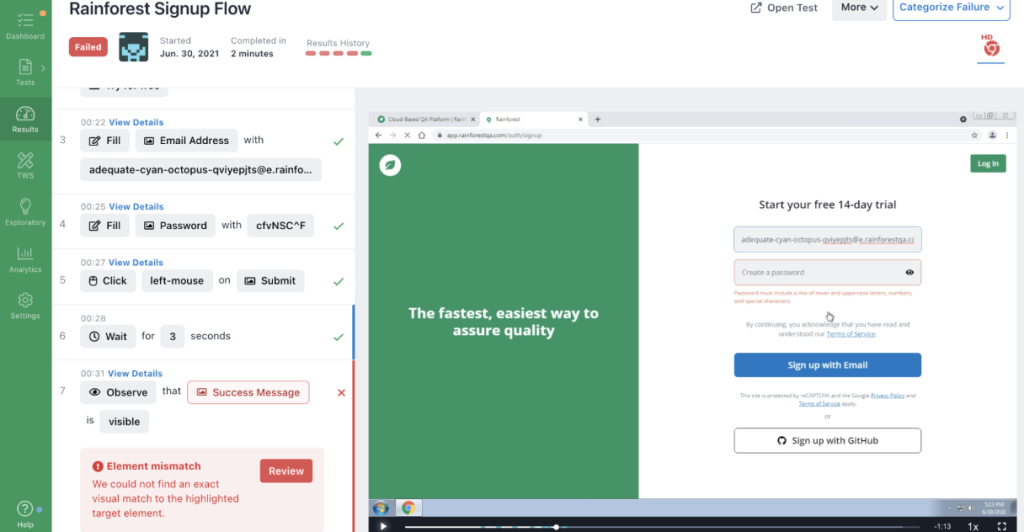
10. Rainforest QA

Rainforest QA combines the power of automation with human testers. It provides on-demand QA solutions, making it a unique offering in the testing landscape.
In the vast domain of quality assurance, Rainforest QA emerges as a distinctive player. Merging the precision of automation with the intuition of human testers, this platform offers unparalleled on-demand QA solutions.
Rainforest QA is a trailblazer, offering a fresh perspective on QA. For businesses that prioritize thorough testing and value human intuition alongside automation, it’s a worthy investment.
It might come with a steeper price tag. But the comprehensive testing it offers can save costs in the long run by ensuring flawless maintenance of software development life cycle.
About Rainforest QA
- Employee numbers: 137
- Founding team: Fred Stevens-Smith, Russell Smith
Key Features of Rainforest QA
- On-demand human testers
- Extensive device and browser coverage
- Integrates with CI tools
- Supports exploratory testing
Pros
- Combines automation with human insight
- Fast test turnaround times
- Scalable as per needs
Cons
- More expensive than purely automated solutions
- Requires clear test case and test strategy writing
Pricing

Our Review of Rainforest QA
Rainforest QA offers a unique blend of automation and human testing. It’s perfect for those who want the best of both worlds, though it comes at a premium.
Rainforest QA stands out in the QA landscape, offering a harmonious blend of automated and human testing. By leveraging the strengths of both worlds, it ensures that software not only meets technical specifications but also offers an intuitive user experience.
The on-demand availability of human testers is a game-changer. While automation can catch technical glitches, human testers can identify usability issues, ensuring the software is both functional and user-friendly.
This dual approach ensures a holistic testing process, covering all potential pitfalls. Another commendable feature is its extensive device and browser coverage. In today’s fragmented digital landscape, ensuring software compatibility across platforms is crucial.
Rainforest QA rises to the challenge, ensuring software looks and functions consistently everywhere. Integration with CI tools further enhances its appeal.
By fitting seamlessly into modern development pipelines, it ensures that testing is an integral part of the development process, not an afterthought.
How can you Choose the Best Front End Testing Tool?
Choosing the right front end testing tool depends on your specific needs. Consider factors like the platforms you’re targeting, your budget, the expertise of your team, and the complexity of your application.
Always opt for a tool that aligns with your project requirements and team’s skill set.
Understand Your Needs
Before diving into the myriad of options available, introspect. What are your project’s specific requirements?
Are you aiming for a mobile-responsive design or focusing on desktop platforms? Pinpointing your needs narrows down the choices.
Budget Constraints
Financial considerations play a pivotal role. Some tools come with hefty price tags, while others are more budget-friendly. Determine your budgetary constraints early on to avoid overspending.
Platform Compatibility
Different projects target different platforms. Whether it’s iOS, Android, Windows, or macOS, ensure the tool you choose supports your target platform. Compatibility is key to effective testing.
Team Expertise
The proficiency of your team matters. Some tools cater to novices, while others are tailored for seasoned professionals. Choose a tool that complements your team’s skill set, ensuring a smooth testing process.
Application Complexity
Not all applications are created equal. Some are straightforward, while others are intricate.
Integration Capabilities
A seamless workflow is essential for efficiency. Check if the tool integrates well with other software in your technology stack selection. Integration capabilities can significantly streamline the testing process.
Community and Support
A robust community and reliable support system can be invaluable. When faced with challenges, having a community to turn to can expedite problem-solving. Additionally, a responsive support team ensures any issues are addressed promptly.
Scalability
Think long-term. As your project grows, your testing needs might evolve. Opt for a tool that scales with your needs, ensuring you’re not left scrambling for alternatives down the line.
Final Thought
Front-end testing tools are indispensable in the world of web development. They play a critical role in ensuring that websites and applications not only function correctly but also provide a seamless and engaging user experience.
These tools are designed to rigorously test the user interface (UI) of web applications – the part users interact with directly. They help developers to identify and fix issues related to the layout, responsiveness, functionality, and performance of the application across different browsers and devices.
Whether you’re a startup or an established enterprise, there’s a tool out there tailored for your needs. Remember, the best tool is the one that aligns with your goals and empowers your team to deliver flawless user experiences.
FAQs
Is API testing front-end testing?
No, API testing focuses on the backend, ensuring that the application’s data processing and logic work correctly.
Is selenium for testing front-end or backend?
Selenium is primarily used for front-end testing, ensuring that web applications work correctly across different browsers.
What is front-end testing?
Front-end testing ensures that the user interface and experience of a web application function as intended across various devices and browsers.
- 5 Best DevOps Platform and Their Detailed Guide For 2024 - December 26, 2025
- Top 10 Cross Browser Testing Tools: The Best Choices for 2024 - October 28, 2025
- 5 Best API Testing Tools: Your Ultimate Guide for 2024 - October 26, 2025
