The digital realm, with its vast array of browsers, devices, and operating systems, presents developers with both opportunities and challenges. Despite enabling businesses to reach a wider audience, it also demands that web content functions seamlessly across these varied environments.
It is here that the importance of cross browser testing tools becomes apparent. These tools, ensure that websites and applications deliver a consistent and optimal user experience, irrespective of the browser or device. As user expectations rise and attention spans shrink, the margin for error in terms of functionality and design diminishes.
These tools bridge the gap, allowing developers to preemptively identify and rectify inconsistencies. As a result, they ensure that every user’s interaction with a website or application is smooth, efficient, and as intended. As we learn more about their significance, functionalities, and challenges, their role in the ever-evolving web landscape becomes clearer.
Quick List of 10 Best Cross Browser Testing Tools
1. Tricentis Testim: An AI-driven, end-to-end testing platform that simplifies test creation and execution.
2. Autify: Offers a no-code testing platform that blends the power of AI with effective mobile testing.
3. BrowserStack: A comprehensive tool offering live, app live, and automated testing for both web and mobile applications.
4. BitBar: Excels in providing real device testing and API testing, coupled with AI-driven test automation.
5. Sauce Labs: A robust platform offering real device cloud, headless testing, and live testing to ensure a seamless user experience.
6. Testsigma: Integrates natural language processing for test creation and supports real device testing for accuracy.
7. TestGrid: A cloud-based testing solution known for its scalability and wide range of browser support.
8. Browsershots: An open-source tool offering screenshots for visual confirmation across a large variety of browsers.
9. Browserling: A browser testing service offering live interactive sessions with real browsers that run immediately and scale with your needs.
10. Lambda Test: Delivers broad browser support along with both manual and automated testing options for comprehensive testing.
Comparison Chart of Top 10 Cross-Browser Testing Tools
The table below compares the best cross browser testing tools. While all tools provide great value, the right choice depends on your specific needs, team size, and budget.
Tools | Key Features | Integration | Scripting Language Support | Cross-Browser Testing | Mobile Testing |
 | AI-driven test automation, reusable test steps, data-driven testing | GitHub, Jenkins, Jira, and more | JavaScript | Yes | Yes |
 | AI-driven test automation, no coding required, mobile testing | GitHub, GitLab, Jira, and more | JavaScript | Yes | Yes |
 | Live, App Live, Automate, and Percy Visual Testing | Jira, Slack, GitHub, and more | Ruby, Python, JavaScript, and more | Yes | Yes |
 | Real device testing, AI-driven test automation, API testing | Jenkins, Jira, GitHub, and more | Python, Ruby, JavaScript, and more | Yes | Yes |
 | Real device cloud, headless testing, live testing | Jira, Jenkins, GitHub, and more | Java, JavaScript, Python, Ruby, and more | Yes | Yes |
 | Natural language processing for test creation, real device testing | Jenkins, Jira, Slack, and more | Java, JavaScript, Python, and more | Yes | Yes |
 | Cloud-based testing, scalable, supports wide range of browsers | Jira, Jenkins, GitHub, and more | Java, JavaScript, Python, and more | Yes | No |
 | Open-source, screenshots for visual confirmation, large variety of browsers supported | None | None | Yes | No |
 | Live interactive testing, no installation, supports numerous browsers | GitHub, Slack, and more | JavaScript | Yes | Yes |
 | Broad browser support, both manual and automated testing options | Jira, Jenkins, Asana, and more | Ruby, Python, Java, JavaScript, and more | Yes | Yes |
What are Cross Browser Testing Tools?
Cross browser testing tools play a vital role in ensuring that websites and web applications run smoothly across various browsers, devices, and operating systems. With an array of browsers available, each with its own rendering engine and quirks, developers face the challenge of ensuring that their code runs flawlessly everywhere.
This is where cross-browser testing tools come into play.
Understanding the Need
In an ideal world, every browser would interpret and display web content in exactly the same way. However, due to differences in browser architectures, a feature that works perfectly in one browser might malfunction in another.
These discrepancies can lead to a poor user experience, impacting the overall effectiveness of a website or application.
Core Functions of Cross Browser Testing Tools
- Compatibility Checks: These tools test web applications across different browser-device combinations, ensuring compatibility.
- Visual Consistency: They capture and compare screenshots across platforms to ensure the design appears as intended.
- Interactive Testing: Some tools allow real-time interaction with the website or application on different devices and browsers, aiding in manual validation.
- Automated Testing: For large-scale applications, automated scripts can test functionalities across multiple browsers simultaneously.
Emulation and Real Device Testing
While many tools offer emulation to mimic different devices and screen sizes, some advanced platforms provide testing on real devices. This ensures a truly authentic testing environment, closely mirroring real-world user experiences.
In-Depth Analysis of Cross Browser Testing Tools
Let’s dive deep into online cross browser testing tools —
1. Tricentis Testim
Tricentis Testim is a popular automated cross browser testing tool used by a broad spectrum of companies from different industries. It’s known for its artificial intelligence capabilities, offering a smarter and more efficient approach to testing.
The platform provides a plethora of functionalities, including real user simulation, visual validation, and testing of complex scenarios.

About Tricentis Testim
- As per the data on Crunchbase and LinkedIn, Tricentis was founded in 2007 and is a well-established player in the testing market.
- The company employs over 500 employees worldwide.
Key Features of Tricentis Testim
- AI-driven test automation provides smart and adaptive tests that evolve with your product changes.
- Reusable test steps allow for efficient test creation and reduce redundancy.
- Data-driven testing enables the application of multiple data sets to a single test.
- Offers robust integration capabilities with popular tools like Jira, Jenkins, and Slack.
Pros of Using Tricentis Testim
- Intuitive and easy-to-use interface
- AI capabilities enhance test accuracy
- Supports a wide range of browsers and devices
Cons of Using Tricentis Testim
- High learning curve for non-technical users
- Pricing can be high for small to medium-sized businesses
Pricing
500 monthly testing sessions starting at $450 per every month, payable yearly.

Our review of Tricentis Testim
Tricentis Testim offers an impressive suite of features for cross browser testing cloud. It stands out with its AI-driven testing capabilities, which can drastically reduce testing times and improve accuracy.
While the pricing may be a bit high for smaller businesses, the comprehensive functionalities provided by Tricentis Testim make it a worthy investment.
2. Autify
Autify, a name derived from “automate” and “simplify,” is another widely used cross-browser testing tool. This platform provides automated software testing, reducing the amount of manual work required by developers.
Autify’s features, like its no-code testing, make it stand out from the crowd, making testing more accessible to those without coding skills.

About Autify
- Autify was founded in 2016 and has grown significantly in recent years.
- The company has a team size of approximately 50-100 employees according to LinkedIn and Crunchbase.
Key Features of Autify
- AI-assisted test creation reduces the technical expertise required for test generation.
- No coding is required, making it accessible for testers of varying skill levels.
- Mobile testing options allow for thorough examination of mobile platforms.
- Integrates with popular tools like GitHub and CircleCI.
Pros of Using Autify
- No coding skills required
- Maintenance made easy with AI
- Covers a wide range of testing scenarios
Cons of Using Autify
- Might lack some advanced features for complex scenarios
- Not all integrations are smooth and easy
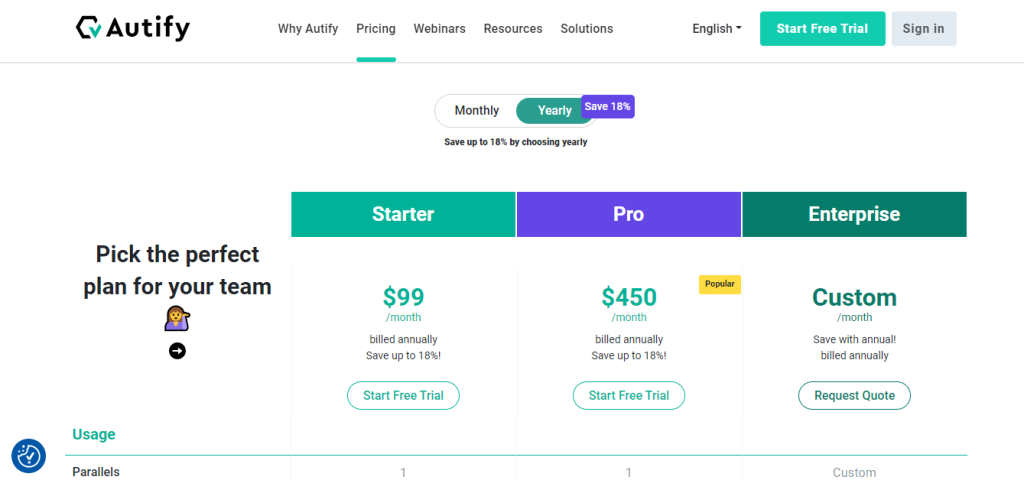
Pricing
You’ll get two options for the pricing

Our review of Autify
Autify offers a unique solution for those seeking simplicity without compromising on performance. Its no-code testing approach opens the gates for non-technical users to participate in the testing process.
It may lack some advanced features for complex testing scenarios, but its ease of use and AI-powered maintenance make it a strong competitor.
3. BrowserStack
BrowserStack is one of the most well-known names in the world of cross-browser testing. This cloud-based tool allows developers and testers to conduct testing on real devices and browsers, ensuring the accuracy of the tests.

About BrowserStack
Founded in 2011, BrowserStack is a veteran in this field with a large employee base spread across several global locations.
Key Features of BrowserStack
- Offers Live, App Live, and Automate options for a variety of testing requirements.
- Percy Visual Testing provides pixel-perfect visual tests for UI validation.
- Real-time debugging with developer tools, while tests are running.
- Supports a wide range of devices and OS for comprehensive test coverage.
Pros of Using BrowserStack
- Wide range of real devices and browsers for testing
- Highly compatible with other development tools
- Reliable and accurate results
Cons of Using BrowserStack
- Can be costly for smaller teams
- Some users report a slow test execution time
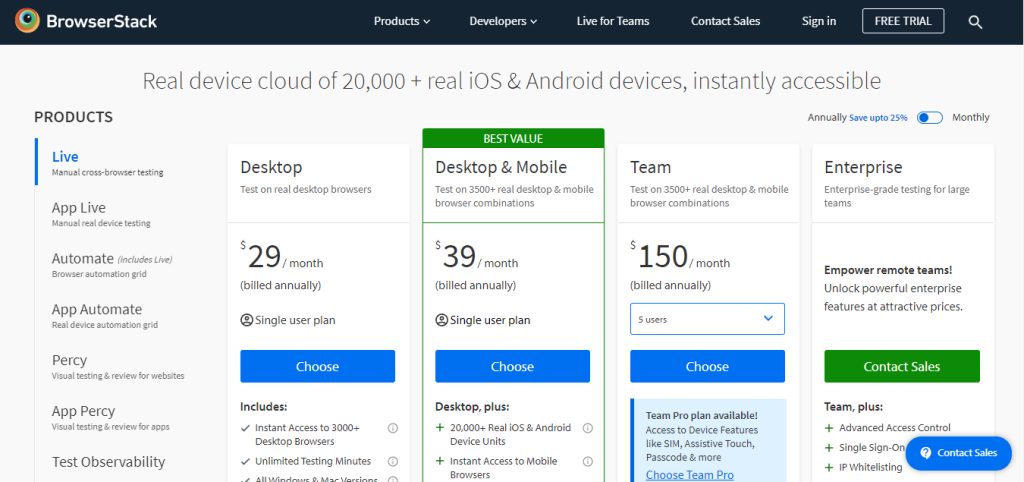
Pricing

Our review of BrowserStack
As a staple in the cross-browser testing tools field, BrowserStack lives up to its reputation. The access to real devices and browsers is a standout feature, providing accurate and reliable results.
However, smaller teams may find BrowserStack’s cost a bit prohibitive, and some users have reported slower test execution times.
Despite these drawbacks, BrowserStack remains a solid choice for those who need thorough and dependable testing capabilities.
4. BitBar
BitBar presents a unique proposition with its focus on mobile app testing. This tool is a godsend for developers keen on ensuring their apps provide a seamless experience across different mobile devices and platforms.
It’s especially useful for automated cross-browser testing, helping teams expedite their testing processes.

About BitBar
- BitBar, originally founded in 2009, has become a go-to platform for mobile app testing.
- It currently operates as a part of SmartBear, a leading software company.
Key Features of BitBar
- Real device testing allows accurate simulation and testing on actual devices.
- AI-driven test automation reduces manual effort and improves accuracy.
- API testing to ensure the API’s functionality, performance, and security.
- Supports a variety of programming languages like Python, Ruby, and JavaScript.
Pros of Using BitBar
- Exceptional for mobile app testing
- Broad device and OS coverage
- Supports automated testing
Cons of Using BitBar
- Desktop browser testing is not its forte
- Can be expensive for small teams
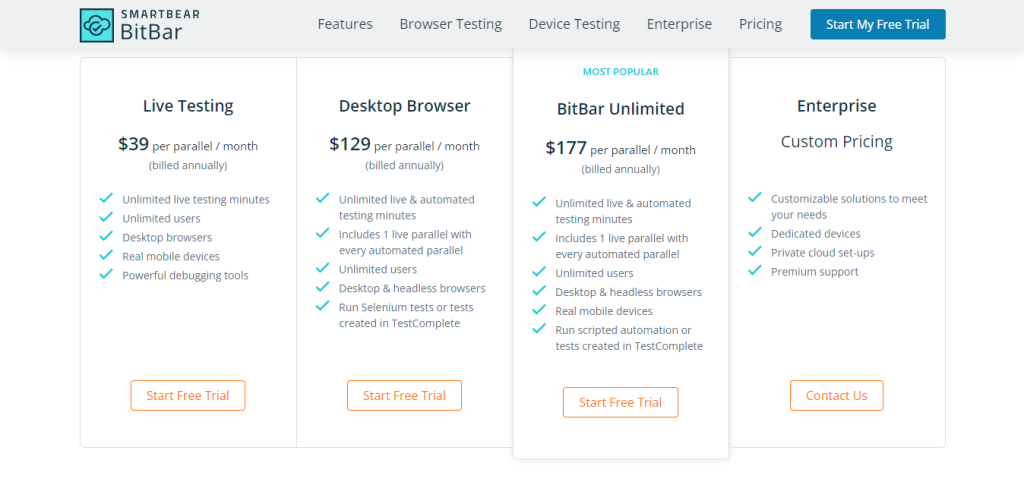
Pricing

Our review of BitBar
If mobile app testing is a primary concern, BitBar is an excellent choice. Its robust real mobile device testing capabilities, broad device coverage, and integration-friendly API make it a valuable tool.
However, if desktop browser testing is equally or more important for your project, BitBar might not be the ideal fit.
5. Sauce Labs
Sauce Labs is a powerful cloud-based cross-browser testing tool. With a strong focus on both automated and manual testing, this tool provides a diverse range of testing capabilities. Its feature set includes testing across various browsers and platforms, integration with CI/CD tools, and real device testing.

About Sauce Labs
Sauce Labs online cross browser testing was founded in 2008 and has been growing steadily, with hundreds of employees serving clients globally.
Key Features of Sauce Labs
- Real device cloud provides access to numerous real devices for accurate testing.
- Headless testing for quick validations of application front-end functionality.
- Live testing for real-time interactions and immediate feedback.
- Offers extensive browser and platform coverage for comprehensive testing.
Pros of Using Sauce Labs
- Comprehensive testing capabilities
- Integration with various CI/CD tools
- Provides useful test analytics
Cons of Using Sauce Labs
- The user interface can be complex for beginners
- Cost can be high for smaller teams
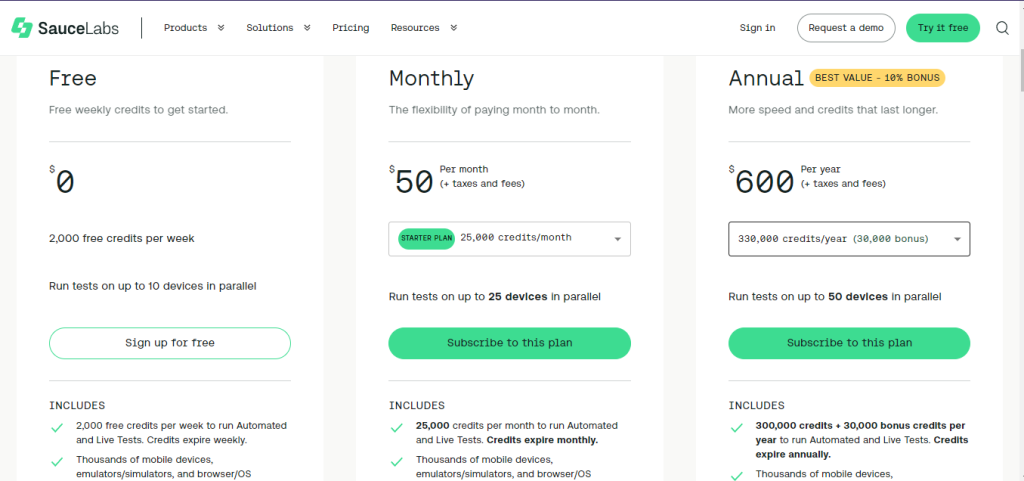
Pricing

Our review of Sauce Labs
Sauce Labs provides a comprehensive suite of testing tools. Its capabilities extend from real device testing to in-depth test analytics, making it a powerful asset for any testing team.
The user interface could be more beginner-friendly, and pricing might be an issue for smaller teams. But overall, Sauce Labs’ extensive feature set makes it an excellent cross-browser testing tool.
6. Testsigma
Testsigma is another robust tool for automated cross-browser testing. With its natural language processing (NLP) capabilities, Testsigma simplifies the creation of test scripts, making the testing process more efficient.

About Testsigma
Founded in 2016, Testsigma is a relatively new entrant in the market but has quickly established its presence with its innovative approach to automated testing.
Key Features of Testsigma
- Utilizes natural language processing for easy, human-readable test creation.
- Real device testing for both web and mobile applications allows for thorough inspection.
- Robust integration options with CI/CD tools and popular project management software.
- Cloud-based execution provides scalability to meet varied testing needs.
Pros of Using Testsigma
- Easy test creation with NLP
- Supports real device testing
- Continuous testing capabilities
Cons of Using Testsigma
- Might be overkill for simple testing scenarios
- User interface could be improved
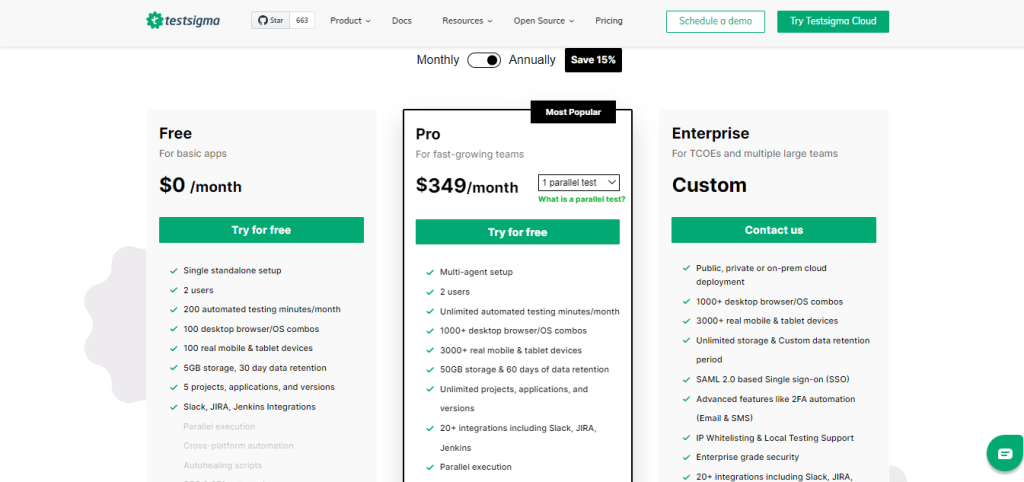
Pricing

Our review of Testsigma
Testsigma’s innovative use of NLP for test creation stands out in the realm of cross-browser testing tools. This feature simplifies and expedites the testing process, making it a great option for teams.
The interface could be more user-friendly, and while it might be overkill for simpler testing scenarios, it excels in complex testing environments.
7. TestGrid
TestGrid is a cloud-based platform that helps teams accelerate their web testing processes. Its strong suit lies in its scalability, making it a preferred choice for large-scale projects.
TestGrid also supports a wide range of browsers and operating systems, enhancing its cross-browser testing capabilities.

About TestGrid
TestGrid, backed by a robust team, operates under the parent company Pegasystems.
Key Features of TestGrid
- Cloud-based cross-browser testing allows for scalable and flexible testing operations.
- Able to support extensive testing requirements with scalable capabilities.
- Supports a wide range of browsers to ensure comprehensive application compatibility.
- Provides robust integration capabilities with tools like Selenium and Jenkins.
Pros of Using TestGrid
- Highly scalable for large projects
- Wide browser and OS coverage
- Cloud-based for easier collaboration
Cons of Using TestGrid
- Might not be ideal for small projects
- Some users report a steep learning curve
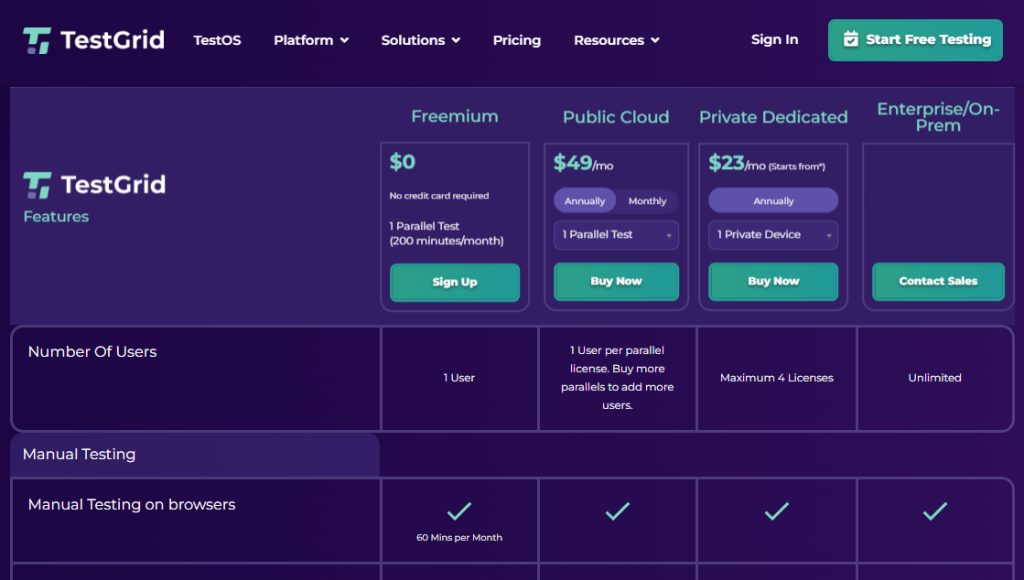
Pricing

Our review of TestGrid
If scalability is your primary concern, TestGrid is a great choice. It’s flexible, supports a wide range of browsers and OS, and its cloud-based nature allows for seamless collaboration. However, for smaller projects, there might be more suitable alternatives.
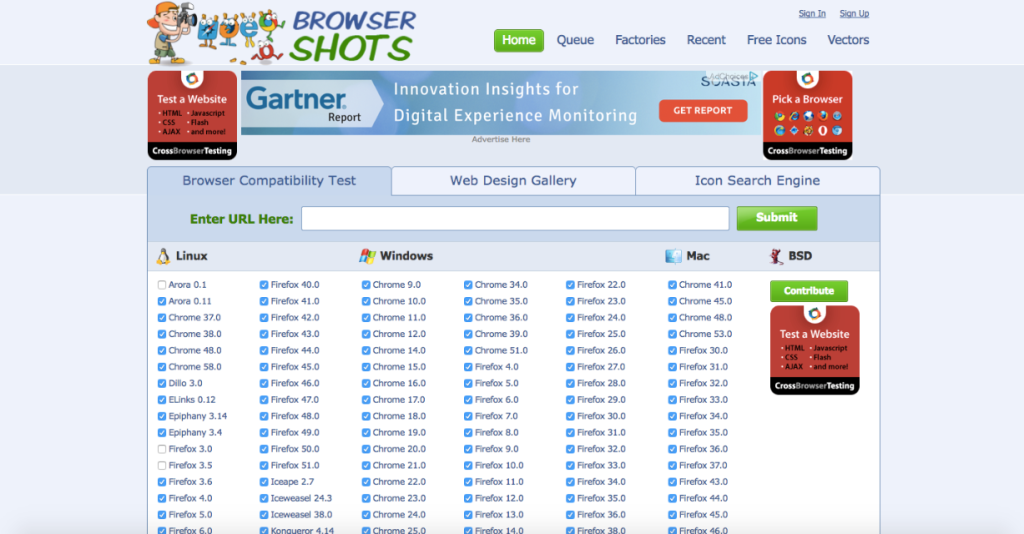
8. Browsershots

Browsershots is one of the cross browser testing tools open source, making it ideal for teams working with a limited budget.
It allows you to check how your website looks in various browsers, which can be highly beneficial for cross-browser testing.
About Browsershots
As an open-source project, Browsershots relies on the contributions of a global community of developers.
Key Features of Browsershots
- As an open-source tool, it’s ideal for cost-effectiveness and community support.
- Provides screenshots for visual confirmation of browser compatibility.
- Supports a large variety of browsers for extensive coverage.
- Prioritizes simplicity and usability, providing an easy-to-use interface.
Pros of Using Browsershots
- Free and open-source
- Supports a large variety of browsers
- Provides screenshots for visual review
Cons of Using Browsershots
- Limited advanced testing capabilities
- Queue system can result in waiting times
Pricing
An open-source web application, it’s free to the public.

Our review of Browsershots
For teams looking for cross browser testing tools free and open-source tool, Browsershots offers value. Its ability to provide visual confirmation via screenshots is a useful feature.
However, advanced testing capabilities are somewhat limited, and the queue system can result in waiting times.
9. Browserling
Browserling is a live interactive cross-browser testing tool that sets itself apart with its live testing capabilities.
This allows developers to interact with their websites as if they were a user, offering a more immersive testing experience.
About Browserling
Browserling was founded in 2010, and despite being a smaller company, it has managed to carve out a niche for itself in the cross-browser testing domain.
Key Features of Browserling
- Provides live interactive sessions for real-time testing and instant feedback.
- Requires no installation, running entirely in your web browser.
- Supports numerous browsers and platforms for comprehensive coverage.
- Offers robust integration capabilities with various development and testing tools.
Pros of Using Browserling
- Real-time interaction with tests
- Broad coverage of browsers and OS
- Hassle-free with no installation
Cons of Using Browserling
- Limited automated testing features
- Pricing can be high for advanced features
Pricing
Our review of Browserling
Browserling’s live interactive testing is its standout feature, offering a unique and valuable perspective for developers.
While automated testing features are somewhat limited, the broad coverage of browsers and easy-to-use nature make it a good choice for many teams.
10. Lambda Test
Lambda Test is a versatile cloud-based platform that provides both manual and automated cross-browser testing options. With support for over 2000 browsers and numerous integration options, it offers a comprehensive solution for teams of all sizes.
About Lambda Test
Lambda Test was founded in 2017 and has quickly gained recognition for its robust feature set and easy-to-use interface.
Key Features of Lambda Test
- Offers broad browser support for extensive compatibility testing.
- Provides both manual and automated testing options for varied testing needs.
- Robust integration with popular tools like Jira, Jenkins, and Selenium.
- Allows screenshots and video recordings for detailed analysis and bug reporting.
Pros of Using Lambda Test
- Broad browser support
- Both manual and automated testing options
- Plenty of integration options
Cons of Using Lambda Test
- Can be expensive for smaller teams
- Occasional latency issues reported
Pricing
Our review of Lambda Test
Lambda Test impresses with its extensive browser support and flexibility in testing options. It integrates well with popular development tools, enhancing its value to teams.
While it can be pricey for smaller teams, and some users have reported latency issues, its overall offering makes it a strong contender in the cross-browser testing.
Final Words
In the world of software development, ensuring that your application or website functions perfectly across all browsers is essential. The top 10 cross browser testing tools we analyzed above each provide unique capabilities, from AI-driven test automation to extensive browser support.
Your choice will depend on your specific testing needs, team size, and budget. Remember that the effectiveness of a tool also depends on how well it integrates with your existing workflows and systems.
As you make your selection, consider not only the tool’s features but also how it will fit into your overall development process.
In conclusion, the most important factor in cross-browser testing is not the tool you choose, but the value it adds to your testing process. The right tool enhances software quality, improves users’ experience, and ultimately drives success in software development.
Frequently Asked Questions
1. What is cross-browser testing?
Cross-browser testing is the process of validating and verifying the functionality, usability, and design of a web application or website across multiple web browsers.
2. Why is cross-browser testing important?
Cross-browser testing is crucial to ensure that your website or application provides a consistent user experience across all browsers, operating systems, and devices, as these can render sites differently.
3. What should I look for in a cross-browser testing tool?
Consider factors like the range of browsers and devices supported, ease of use, integration with your existing tools, the balance between manual and automated testing, and your budget.
4. Are there free cross-browser testing tools available?
Yes, there are free tools available like Browsershots. Some paid tools also offer free trials or free tiers with limited features.
5. Can I do cross-browser testing without a tool?
While possible, it is time-consuming and resource-intensive to manually test your website on all combinations of browsers, devices, and operating systems. Tools help automate this process and increase efficiency.
- 5 Best DevOps Platform and Their Detailed Guide For 2024 - December 26, 2025
- Top 10 Cross Browser Testing Tools: The Best Choices for 2024 - October 28, 2025
- 5 Best API Testing Tools: Your Ultimate Guide for 2024 - October 26, 2025
