In an era dominated by visuals and interactive user interfaces, it is crucial to ensure pixel-perfect design accuracy across various platforms and devices. As web and mobile apps become increasingly complex, traditional testing methods might not catch every design flaw or inconsistency.
This is where the importance of visual regression testing comes into play. Best visual regression testing tools are meticulously designed to help developers and QA professionals detect unintended visual changes within an application. These tools not only ensure consistent branding and design but also significantly improve user experience.
They use advanced algorithms and image comparison techniques to spot even the smallest differences. In response to the dire consequences of visual discrepancies on user engagement and brand reputation, businesses are turning to these testing tools more and more.
Here we dive into the world of visual regression testing, introducing some of the industry’s best tools and explaining its significance.
Quick List of 5 Best Visual Regression Testing Tools
We’ve provided a quick overview so that you can easily get an idea of the tools.
- LambdaTest: Best for cross-browser visual testing and scalability.
- Rainforest QA: Best for on-demand QA solutions and rapid test results.
- Testlio: Best for user-focused visual testing with a network of professional testers.
- Applitools: Best for AI-powered visual validations and comprehensive UI testing.
- Kobiton: Best for visual testing on real mobile devices in a cloud platform.
Comparison Table Of the Top Visual Regression Testing Tools
It’d be best if you check the table below to know how they differ.
Tools | Platform Compatibility | Integration Options | Real Device Testing | Cloud-based |
 | Windows, macOS, Linux | Jenkins, JIRA, Travis CI, etc. | Yes | Yes |
 | Windows, macOS | Slack, JIRA, CircleCI, etc. | Yes | Yes |
 | iOS, Android | GitHub, JIRA, Jenkins, etc. | Yes | Yes |
 | Windows, macOS, Linux | Jenkins, GitHub, JIRA, etc. | Yes | Yes |
 | iOS, Android | GitHub, Slack, Jenkins, etc. | Yes | Yes |
What are the Best Mobile Application Testing Tools?
Best Visual Regression Testing Tools ensure that any visual changes in a web or mobile application don’t unintentionally degrade user experience. With the digital world becoming increasingly visual, ensuring consistency and preventing unwanted visual changes is paramount.
A Look into the World of Visual Regression Testing
While traditional testing methods focus on functionality, visual regression testing is all about appearance. It’s like having a magnifying glass that closely examines your application’s user interface, comparing it to a baseline image to spot any differences. This is especially vital when updates or changes are made, ensuring that the layout remains consistent and visually appealing.
One might wonder if there are free visual regression testing tools available. Indeed, the market does offer tools that cater to a tight budget, making it accessible to individual developers or small teams. While these free tools can be beneficial, they might come with some limitations in features.
For those diving deep into component-based development, storybook visual regression testing is a game-changer. It ensures that components maintain their intended appearance even after numerous iterations, a factor that traditional testing might miss.
How Best Visual Regression Testing Tools Can Help Your Software Development or Testing
The digital landscape is evolving rapidly, and with that evolution comes an increasing emphasis on visual consistency and user experience. Visual regression testing tools play a paramount role in ensuring the software meets high-quality visual standards.
Let’s delve into how these tools are reshaping software development and testing processes.
Automating Visual Consistency Checks
The primary benefit of visual regression testing tools is automation. Manually checking each UI element across different devices, screen sizes, and resolutions can be daunting and error-prone. Automated checks compare the current UI state with a baseline image, instantly flagging discrepancies and ensuring pixel-perfect consistency.
Accelerating Development Cycles
By catching visual errors early in the development process, these tools reduce the need for lengthy revisions later on. Developers can confidently make changes, knowing that any unintended visual alterations will be quickly identified. It leads to faster release cycles and reduced time-to-market.
Enhancing User Experience
Visual glitches, no matter how minor, can mar the user experience. By ensuring visual consistency, visual regression testing tools help in delivering a seamless and immersive user experience. That way they lead to improved user retention and satisfaction.
Reducing Costs in the Long Run
While investing in a top-tier visual regression testing tool might seem costly upfront, the long-term cost savings are significant. By preventing post-release patches and reducing the man-hours spent on manual testing, these tools prove to be financially prudent in the bigger picture.
Integration with CI/CD Pipelines
Modern visual regression testing tools can be seamlessly integrated into Continuous Integration and Continuous Delivery pipelines. This ensures that visual checks are an intrinsic part of the software delivery process, further ensuring product quality.
Why Best Visual Regression Testing Tools Are Important to Your Software Testing
In the intricate process of software development and testing, maintaining visual consistency is paramount. Visual regression testing tools, especially the top-tier ones, offer an indispensable solution to ensure the visual quality of software. Below, we delve into the primary reasons underscoring their significance.
Ensuring Pixel-Perfect Delivery
Precision matters. A visual regression testing tool rigorously compares UI elements to a baseline image. This level of comparison ensures that every pixel is as intended, and even the tiniest of changes or glitches don’t go unnoticed.
Meeting User Expectations
Modern users expect a seamless digital experience. Any visual glitch or inconsistency, no matter how minuscule, can result in a user losing trust in the application. Utilizing a top visual regression testing tool ensures that the user’s experience remains consistent, building and maintaining trust.
Streamlining the Feedback Loop
Traditional testing methods may not quickly identify visual discrepancies, leading to extended feedback loops. Visual regression testing tools quickly spot and report visual deviations, enabling developers to rectify them promptly, making the feedback process more efficient.
Facilitating Cross-Device Consistency
With the multitude of devices, screen resolutions, and operating systems available, ensuring cross-device consistency is a challenge. These tools automate the process of testing across diverse scenarios, ensuring that the application looks impeccable irrespective of the device or platform.
Reducing Manual Testing Overhead
Manual visual testing can be resource-intensive and prone to human errors. Automated visual regression testing reduces the reliance on manual testing and ensures a more accurate and comprehensive review. Therefore, they save the cost and time.
Integrating with DevOps Practices
Incorporating visual regression testing tools into DevOps practices means visual checks become an intrinsic part of the continuous integration and deployment process. This integration ensures consistent quality delivery through automated checks at every stage of the development cycle.
Best Visual Regression Testing Tools
It’s time we get deep into these tools for better understanding —
1. LambdaTest

In the dynamic world of software development, having a reliable tool to ensure your application runs smoothly across all browsers is a necessity, not a luxury. LambdaTest stands tall as a cloud-based cross-browser testing platform dedicated to identifying bugs and discrepancies early on in the development process.
Why is it a go-to for many? It is one of the free visual regression testing tools available that helps in spotting visual bugs early, saving time and resources down the line. Not just a tool, it’s your teammate ensuring that software errors are caught before reaching the end-users.
Thus, you’ll be able to sustain the quality and integrity of your application. It is highly appreciated for its convenience and efficiency, bringing a lot of benefits to the table for both individual developers and teams.
About LambdaTest
- Employee numbers: 150-200 employees
- Founding team: Asad Khan and Jay Singh
Key Features
Check out the prominent features of this tool below —

Real-Time Browser Testing
Launch real-time tests of your website or application, assessing performance across more than 2,000 browsers. This feature ensures compatibility, giving you peace of mind knowing your product will work for virtually anyone.

Automated Screenshot
Snap automatic screenshots across various browsers to quickly identify issues. It is your snapshot diary guiding you to pinpoint exactly where the anomalies are.

Responsive Testing
Test your application on different screen sizes and resolutions to ensure responsive design. This attribute is crucial in today’s diverse gadget landscape, ensuring universal accessibility.

Smart Visual UI Testing
Delve deeper into your UI, detecting issues swiftly and accurately with smart visual UI testing. It not only saves time but guarantees a streamlined user experience by adhering to the best software testing techniques.
Performance Testing
Assess the load time and pinpoint performance bottlenecks in your application. It ensures a smooth user experience by keeping those crucial load times to a minimum.
Pros of using LambdaTest
- Provides a rich variety of free visual regression testing tools enhancing the efficiency of your testing process.
- Offers a real-time testing environment for quicker and accurate bug identification.
- Allows for seamless integration with popular project management and bug tracking tools.
- Features a comprehensive tech support and learning materials facilitating a smoother user experience.
- Offers a wide range of automated browser testing options, optimizing your cross-browser testing needs.
Cons of using LambdaTest
- The vast array of features can be overwhelming for beginners, steepening the learning curve.
- Higher-tier plans can be quite pricey, potentially being a hurdle for small businesses with budget constraints.
Pricing
- Free: $0
- Live: $15 per month payable annually
- Real Device: $25 per month payable annually
- Enterprise: Need to contact for price

Customer Ratings
- G2: 4.5, based on 679 reviews
- Capterra: 4.6, based on 234 reviews
Our review of the LambdaTest
In our 5-year journey experiencing the ebbs and flows of visual regression testing tools, LambdaTest has steadily surfaced as a reliable ally. The platform stands tall, offering a range of testing paradigms including, but not limited to, cross-browser testing and responsive testing. Its real-time browser testing feature is a boon, paving the path for a bug-free user experience across a myriad of browsers.
Moreover, its automated screenshot feature acts like your diligent assistant, offering snapshots to pinpoint exactly where the bugs are nesting. Although it could amplify its mobile testing capabilities, the existing features do offer a deep insight into your application’s performance across different platforms.
It is not just a tool, but a partner in your testing process, promising a smoother sail through the turbulent seas of application development. If you are looking to avoid visual regression bugs and foster a seamless user experience, we recommend LambdaTest.
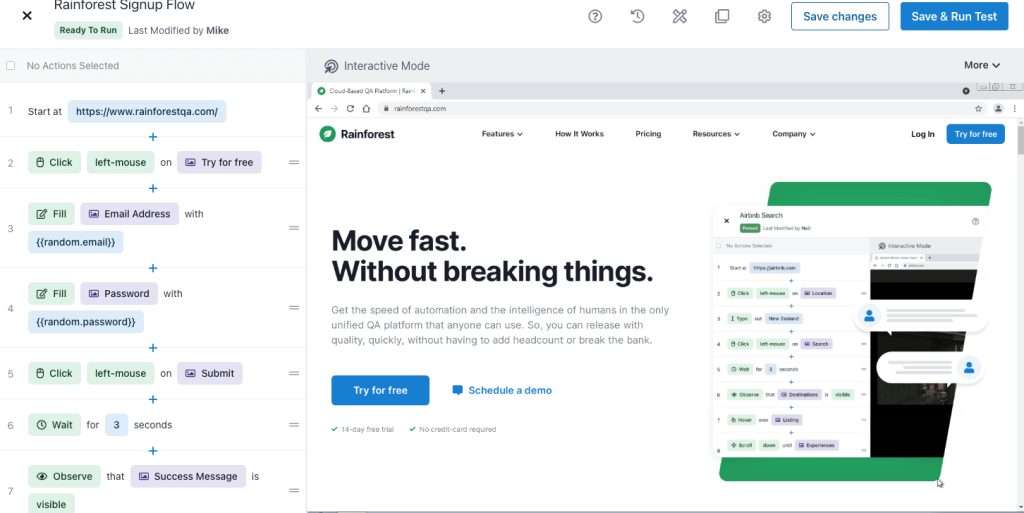
2. Rainforest QA

It boldly stands out in the congested market of visual regression testing tools, providing a remarkable service that significantly speeds up the QA process. This platform is designed to be intuitive. It aims to streamline the QA process through smart, efficient automated testing combined with exploratory testing facilitated by human testers.
Businesses gravitate towards it not just for the speed but for the human touch that ensures a level of quality that script-based tests cannot achieve. It stands as a potent tool, offering a blend of AI and crowd-sourced human testers to facilitate detailed, accurate, and fast testing.
If you’re looking for quality assurance that synergizes machine precision with human intuition, Rainforest QA might be your go-to solution. Plus, it is among those visual testing tools free of complex setups, bringing in a breath of fresh air with its simple and straightforward usability.
About Rainforest QA
- Employee numbers: Approximately 51-200
- Founding team: Fred Stevens-Smith and Russell Smith
Key Features
Here are some of the highlights of this tool –

No Code Automation
Dive into testing without the hurdles of coding. Rainforest QA revolutionizes test automation, allowing you to create and manage tests without writing a single line of code. Now that means a smoother process devoid of software errors.

Exploratory Testing
This feature lets human testers explore your application to find unexpected issues. It essentially combines the creativity and critical thinking of experienced testers to uncover issues that automated scripts might miss.
Virtual Machines
Conduct tests in a secure environment using Rainforest’s virtual machines. This feature allows for safe, isolated testing environments where you can test your application without worries about security breaches.

Rainforest Automation
Rainforest automation harnesses the power of AI to facilitate quick and reliable testing. It’s like having a virtual tester that’s available 24/7, streamlining your QA process significantly.

Integration and Compatibility
Enjoy a seamless workflow with Rainforest QA’s integration capabilities. It effortlessly meshes with your existing workflow tools, ensuring a harmonized work process that is both efficient and user-friendly.
Pros of using Rainforest QA
- Allows the creation of tests without coding, making it user-friendly for individuals with non-technical backgrounds.
- Facilitates quick testing with an expansive crowd of testers available on-demand.
- Integrates naturally with continuous deployment and delivery environments.
- Leverages AI to enhance testing strategies and ensure visual testing tools free of unnecessary complexities.
- Offers a mobile testing feature, accommodating the needs of mobile-first businesses.
Cons of using Rainforest QA
- The crowdsourced approach to testing can sometimes lead to inconsistency in the quality of results.
- Inexperienced software testers will find the setup process somewhat complex.
Pricing
- Essentials: Free
- Startup: Free automated testing for 5 hours once a month, then $5 per hour
- Unlimited: Contact to get the custom price

Customer Ratings
- G2: 4.4, based on 128 reviews
- Capterra: 4.9, based on 16 reviews
Our review of the Rainforest QA
In the bustling landscape of visual regression testing, Rainforest QA carves out a distinct identity, merging the power of AI with the critical insight of human testers. In our experience, the no-code automation is a standout feature, eradicating the common hassles linked to scripting and coding. That way it paves the way for a more streamlined and efficient test automation process.
Moreover, the option of exploratory testing brings in a human touch, ensuring the detection of unexpected issues that automated scripts may overlook. While it leans on the pricier side compared to other players in the market, the services it offers justify the investment.
However, while it caters brilliantly to web applications, it might fall short in serving more complex test cases. Therefore, hinting at a scope for diversification and depth in its offerings. Yet, with its robust integration capabilities and high-speed QA process,
In the market, it offers a service that combines speed with human insight, providing an intuitive and comprehensive tool.
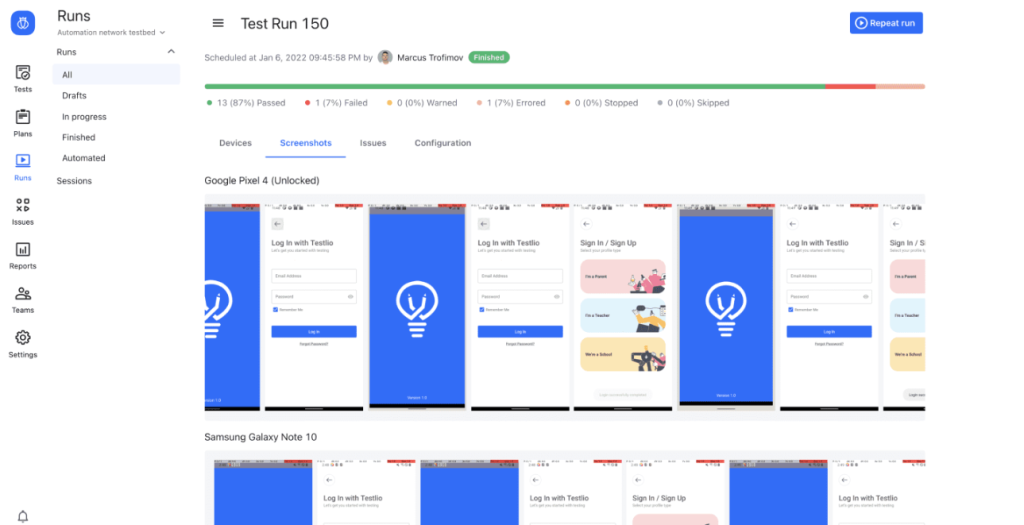
3. Testlio

Testlio stands tall as a networked testing platform, specifically designed to offer robust testing solutions that cater to various businesses globally. Why do people use it?
The secret lies in its unique approach to incorporating customer feedback into product cycles, hence aligning product objectives seamlessly with customer expectations. Testlio’s commitment to ensuring software quality has made it a go-to for many companies looking for reliable and efficient testing solutions.
What makes it stand out is its agile methodology which effectively combines both manual and automated testing strategies. And not to forget, it’s capability to work harmoniously with storybook visual regression testing.
It is dedicated to helping businesses to build products that not only work seamlessly but also resonate well with end-users. That way it bridges the gap between technical functionality and user satisfaction.
About Testilo
- Employee numbers: Approximately 51-200
- Founding team: Kristel Kruustük and Marko Kruustük
Key Features
These are some of the features you’ll love —

Networked Testing
Networked testing is the linchpin of Testlio, combining an array of testing methods into a cohesive whole. This feature builds a network of varying test strategies, ensuring a comprehensive coverage that leaves no room for software errors.
Dedicated Client Services
Testlio offers a dedicated team to cater to client requirements. This not only means having a group of experts at your disposal. But also ensures that the strategies implemented are bespoke and aligned with your business objectives.
Robust Automation Framework
The automation framework by Testlio is designed to offer a scalable solution that grows as your business does. It facilitates faster deployment cycles and ensures the reliability of the releases, giving you peace of mind when launching new features.

Full-Stack Integrations
Seamlessly integrate Testlio into your existing workflow with its full-stack integrations. This feature stands as a testimony to Testlio’s commitment to offering a cohesive and harmonized working environment.
Feedback Loop Integration
Create a virtuous cycle of continuous improvement with Testlio’s feedback loop integration. This feature enables businesses to incorporate user feedback seamlessly into the development cycle, fostering products that are truly aligned with user expectations.
Pros of using Testlio
- Combines various testing strategies to ensure a product free of glitches and aligned with customer expectations.
- Offers dedicated client services that provide tailor-made strategies to meet your business objectives.
- Features a scalable automation framework that ensures faster deployment cycles and reliable releases.
- Allows for full-stack integrations for a seamless workflow with your existing setup.
- Facilitates a continuous improvement cycle with its feedback loop integration, fostering products that resonate with users.
Cons of using Testlio
- Presents a steep learning curve, making it somewhat inaccessible for newcomers.
- Operates at a premium price point, potentially excluding small businesses or startups with limited budgets.
Pricing
- Get in touch for the price

Customer Ratings
- G2: 4.7, based on 64 reviews
- Capterra: 5.0, based on 8 reviews
Our review of the Testlio
Our exploration of Testlio revealed it to be a powerhouse in the testing landscape, encompassing a wealth of features to optimize the testing process. What captured our attention was the networked testing feature, a system designed to mitigate software errors. Thus it facilitates a harmonious amalgamation of various testing strategies, making it a robust choice for comprehensive testing needs.
Testlio’s dedicated client services illustrate its commitment to create strategies that are not only effective but also personalized, creating a bespoke path for every business. Furthermore, the robust automation framework ensures scalability that grows with your business, enabling a fast and reliable deployment cycle.
Considering the steep learning curve, the platform could benefit from a more user-friendly approach, especially for newcomers. Additionally, while it embodies premium offerings, a more flexible pricing strategy could enhance its accessibility for smaller enterprises.
However, it stands as a testament to quality and meticulous attention to detail, offering a service that seems unflinching in its pursuit of quality.
4. Applitools

Applitools strides forward in the testing landscape with tools designed to maintain visual appearance consistently across various applications. Why do people gravitate towards it?
It offers Visual AI technology that takes visual regression testing to the next level, making it easier to identify and address issues as soon as possible. This aligns well with agile and DevOps methodologies, ensuring swift and continuous delivery cycles.
It is notably one of the best visual regression testing tools, featuring a well-rounded set of functionalities that work synergistically to optimize the testing process. The tool aids in reducing the time spent on manual testing, thereby speeding up the product’s time to market.
From automated maintenance to enhanced reporting, this tool streamlines the testing process, fostering a seamless user experience.
About Applitools
- Employee numbers: Over 200 employees
- Founding team: Adam Carmi and Gil Sever
Key Features
Check out some of its features —

Visual AI
it serves as the bedrock of Applitools, rendering it capable of identifying visual discrepancies with precision. This feature leverages machine learning algorithms to discern visual anomalies accurately, facilitating a comprehensive testing environment. It stands out in offering automation and scalability, ensuring products maintain visual consistency across different platforms and devices.
Ultrafast Grid
The Ultrafast Grid feature promises a fast and reliable testing environment. It facilitates parallel test execution, drastically reducing the testing time while ensuring accuracy in results. This feature is optimized for modern web applications, enabling seamless operations and enhancing productivity.

Auto-maintenance
Applitools’ auto-maintenance attribute ensures that the testing environment is always in an optimal state. It automatically updates test scripts, reducing the manual effort involved in maintenance tasks. This fosters a system that is both robust and dynamic, adapting to changing requirements efficiently.

Root Cause Analysis
The Root Cause Analysis feature facilitates a deep dive into the issues identified during testing. It aids in pinpointing the exact cause behind the failures, hence accelerating the bug-fixing process. This, in turn, ensures that teams can work efficiently, focusing more on building features rather than being bogged down with debugging issues.

Integration with Testing Frameworks
Applitools offers seamless integration with existing testing frameworks. This means a harmonized workflow, where Applitools operates naturally within your current setup. It fosters interoperability, ensuring that your test specifications are met without hindrance.
Pros of using Applitools
- Incorporates Visual AI technology for precise identification and analysis of visual discrepancies
- Ensures fast and reliable testing environments that are particularly optimized for modern web applications.
- Automated maintenance tasks with the auto-maintenance feature
- Offers a deep insight into the issues identified through its Root Cause Analysis
- Meets your test specifications without a hitch and seamlessly integrates with existing frameworks.
Cons of using Applitools
- Relatively higher pricing can be a limiting factor
- The extensive set of features demands a steep learning curve
Pricing
It offers Starter, Eyes, and Ultrafast Test Cloud packages. Need to contact for the price..

Customer Ratings
- G2: 4.4, based on 47 reviews
- Capterra: 4.6, based on 30 reviews
Our review of the Applitools
Upon reviewing Applitools, we were particularly impressed by its robust offering spearheaded by Visual AI technology. This feature essentially acts as a guardian, ensuring visual consistency across various platforms. And we find it to be an indispensable asset in today’s diverse device landscape.
The Ultrafast Grid equally stood out, promising a fast and reliable testing environment optimized for contemporary web applications. While the rich array of features paints a compelling picture, we noticed the relatively steeper learning curve which could potentially intimidate newcomers.
Moreover, while Applitools sits at a higher price point, for enterprises seeking a visual regression testing solution, it is a worthwhile investment. It offers a comprehensive set of tools designed to streamline the testing process significantly, potentially offering a higher return on investment in the long run.
5. Kobiton

Kobiton positions itself as a frontrunner in the evolving landscape of testing tools. It is consistently being hailed among the best visual regression testing tools in the industry. Offering a mobile experience platform, it enables developers to test on real devices, both on cloud and on-premises.
It empowers users to pinpoint and rectify errors more efficiently, streamlining the development workflow and ensuring a robust final product. Kobiton leverages Artificial Intelligence enhances the automatic identification of issues, which can be a game-changer in ensuring a high-quality user experience.
The tool stands as a reliable ally for businesses aiming for impeccable software quality. In fact, it’s backed with a technology that emphasizes real-world conditions to simulate an array of user environments. As a result, it provides a realistic testing ground for apps.
About Kobiton
- Employee numbers: Information not publicly available
- Founding team: Vu Lam and Frank Moyer
Key Features
Here are a few of the features that you are sure to enjoy —

Real-Device Testing
The real-device testing feature allows developers to test applications on actual devices, providing insights into real-world user experiences. As a result, issues and glitches can be identified more accurately than in simulated environments. It’s a move towards enhancing user satisfaction by assuring the app’s compatibility with a wide array of devices.

Scriptless Automation
Scriptless automation facilitates easier test case creation without delving deep into code. It makes the process faster and accessible even for those with minimal coding skills. It’s a strategy that can bring down the barriers to entering the testing realm, encouraging a diverse set of people to engage in testing activities.
Performance Optimization
Performance optimization in Kobiton ensures that the applications not only work correctly but efficiently. It keeps track of the app’s performance metrics, helping to optimize it for better responsiveness and loading time. This feature guarantees that the end-users enjoy a smooth, hassle-free experience while using the app.

Visual Regression Testing
Visual regression testing involves automatically detecting visual deviations, and enhancing the application’s visual consistency across different updates. This is pivotal in ensuring that new updates or features do not distort the existing visual layout, maintaining a cohesive visual narrative throughout its lifecycle.
Integration with (CI/CD) pipelines
Integration with CI/CD pipelines ensures a seamless workflow, enhancing the efficiency of the development process. It supports the agile methodology, fostering quick responses to changes and faster deliveries. It is a crucial feature for modern development cycles, promoting a more streamlined and efficient workflow.
Pros of using Kobiton
- Facilitates real-device testing for authentic insights.
- Scriptless automation enables swift test case creation.
- Aids in performance optimization for a smoother user experience.
- Ensures visual consistency through regression testing.
- Enhances workflow through integration with CI/CD pipelines.
Cons of using Kobiton
- Limited customization options might restrict advanced users.
- Absence of a comprehensive tutorial for beginners.
Pricing
- Start up: $75 per month
- Accelerate: $390 per month
- Scale: Annual Only
- Enterprise: Contact with them

Customer Ratings
- G2: 4.2, based on 15 reviews
- Capterra: 4.3, based on 22 reviews
Our review of the Kobiton
In our assessment, Kobiton impresses with its thoughtful integration of artificial intelligence to bolster the automatic identification of issues. In particular, it excels at real-device testing, which ensures robust performance across a wide variety of devices, thereby augmenting user satisfaction.
Scriptless automation emerges as a hero for those less familiar with coding, democratizing the testing process, and inviting a wider participant pool. We appreciate the emphasis on performance optimization, aiming for a seamless user experience as well as a functional application.
However, we did notice a shortfall in the limited customization options that might stymie users looking for a more tailored testing environment. Even with these concerns, Kobiton stands as a reliable choice for businesses, especially for those keen on a realistic and diverse testing environment.
Getting the Most Out of Best Continuous Integration Tools
To maximize the benefits of the best continuous integration tools, consider the following best practices
- Regular Commits: Encourage developers to commit code frequently, ensuring smaller, manageable changes.
- Automated Testing: Ensure every commit triggers a set of automated tests to detect issues early.
- Fast Feedback Loop: Set up instant notifications for test results to enable quick issue resolution.
- Use Isolated Environments: Test in a clone of the production environment to avoid discrepancies.
- Maintain a Single Source Repository: Keep all code in one place for consistency and ease of access.
- Keep Builds Fast: Optimize build processes for speed, allowing for more frequent integrations.
- Document Everything: Ensure all integration processes, errors, and fixes are well-documented for transparency and future reference.
Wrapping up
Visual regression testing, as we’ve explored, is an indispensable aspect of modern application development. Ensuring that your application remains visually consistent after each iteration is pivotal in maintaining user trust and engagement.
Best visual regression testing tools empower teams to promptly detect, address, and rectify any unintended visual changes, thereby safeguarding the application’s integrity. They combine automation’s power with sophisticated image comparison techniques to identify discrepancies that might otherwise evade detection.
The significance of visual regression testing tools is poised to rise even further as applications incorporate rich media, dynamic content, and intricate designs. Any development or QA team aiming for perfection and consistency in design would do well to integrate these tools into their workflow.
They not only act as a safety net against potential design flaws but also as a testament to an organization’s commitment to delivering flawless user experiences.
Frequently Asked Questions
Why are visual regression testing tools crucial for modern apps?
They ensure design consistency, enhance user experience, and prevent visual discrepancies that can impact branding and trust.
Can visual regression testing tools be integrated with CI/CD pipelines?
Absolutely! Most of the best visual regression testing tools offer integrations with popular CI/CD tools to streamline testing in development workflows.
How do visual regression tools differ from traditional testing tools?
While traditional testing focuses on functionalities, visual regression testing tools specifically target and highlight visual discrepancies in the UI.
Which industries benefit most from visual regression testing tools?
E-commerce, media, entertainment, and any industry relying on impeccable visuals for user experience can significantly benefit from these tools.
- 5 Best DevOps Platform and Their Detailed Guide For 2024 - December 26, 2025
- Top 10 Cross Browser Testing Tools: The Best Choices for 2024 - October 28, 2025
- 5 Best API Testing Tools: Your Ultimate Guide for 2024 - October 26, 2025
