Quick List of 10 Alternatives to Browsershots:
- LambdaTest
- BrowserStack
- BitBar
- Eggplant
- SauceLabs
- TestComplete
- Browserling
- Browsera
- Ghostlab
- Browser Sandbox
When websites are developed, most of the time their user interface shows some changes in appearance from one browser to another. Not only testing the website manually in different browsers and operating systems would be tedious, but also purchasing all the legacy machines would cost a fortune.
To tackle this issue, web developers had been using Browsershots for years. It is an open-source web application that allows the viewing of screenshots provided by real browsers in different operating systems.
As of now, Browsershots is no longer providing service, so developers might want to look for the latest alternatives with added features and improved functionalities. This is the reason why we have done the research and compiled a list of the 10 best Browsershots alternatives.
Reasons to Consider an Alternative to Browsershots
As mentioned earlier, Browsershots is no longer providing service. Whenever you visit their site, you’ll find that there are no active screenshot factories available.
Even if you’ve used the application before, other reasons might lead you to choose an alternative to Browsershots. They’re as follows:
- Lack of latest browser versions: Unlike most applications today, Browsershots has no support for the newest browser versions, as the site seemingly hasn’t been maintained since 2015.
- No comparing capability: After taking screenshots, there’s no easy way to compare them to spot any inconsistencies.
- No mobile support: Browsershots supports desktop browsers only in Windows, Mac, Linux, and BSD operating systems.
- Increased response time: Browsershots takes at least 45 minutes to render screenshots, which is in fact very time-consuming.
- Not user-friendly: The application isn’t user-friendly as it requires selecting browsers and options every time you want to take a screenshot.
Brief Overview of the 10 Alternatives We Will be Comparing
Considering all the drawbacks of Browsershots, you might want to opt for an alternative. The alternatives listed here allow you to take screenshots across a variety of browsers, including the latest ones. Some even allow you to schedule screenshots at your preferred time.
Although the alternatives aren’t completely free, they do save time and streamline the web development process.
Comparison Chart Of Top 5 Browsershots Competitor
TOOL | Applications under test | Supported platforms | Supported languages | Integrations | Pricing |
 | Web, Mobile, API | Windows, macOS, Android, iOS | Java, JS, C#, Python, Gherkin | CI/CD, Project management tools, Codeless automation tools, Team communication tools, Reporting/Test management tools | |
 | Web, Mobile, API | Windows, macOS, Android, iOS | Java, NodeJS, C#, PHP, Python, Ruby, Perl | CI/CD, Build and deploy tools, Developer tools, Project management tools, Team communication tools, Test case management tools | |
 | Web, Mobile, API | Windows, macOS, Linux, Android, iOS | Java, Ruby, Python, Javascript | CI/CD, Application performance monitoring tools, Build automation tools, Team communication tools, Test management tools | |
 | Web, Mobile, API | Windows, macOS, Linux, Android, iOS | SenseTalk | CI/CD,Application lifecycle management tools, Deploy tools, Test management tools | |
 | Web, Mobile, API | Windows, macOS, Linux, Android, iOS | Java, C#, Javascript, NodeJS, Ruby, PHP, Python | CI/CD, Accessibility tools, Automation tools, Test reporting and management tools, Test enhancement tools, Test data management tools, Low-code test case generation tools, API management and testing tools |
1. LambdaTest

LambdaTest is another popular testing platform that allows you to run manual and automated tests across more than 3000 browsers and real devices.
The best feature of LambdaTest is that it has an AI-powered automation testing cloud. Unlike its competitors, LambdaTest uses HyperExecute to intelligently orchestrate tests with the aim of saving time and money.
Moreover, it makes use of a single dashboard where you can view both the terminal and test execution logs in real-time to accelerate the process. Not only that, but also you can view downloadable test execution artifacts, such as videos and text logs.
LambdaTest also features an incredible test analytics suite that offers real-time test results for the early identification of errors in the software development process.
Geolocation testing is also possible with LambdaTest to ensure a smooth user experience across all locations.
Furthermore, the diversity of programming languages and automation frameworks maximizes efficiency. It also supports WordPress plugins and Chrome extensions to facilitate cross-browser testing and capture full-page screenshots.
About LambdaTest:
LambdaTest was founded in 2017 with the aim of simplified testing for testers and developers. The company is headquartered in San Francisco, California, and has offices across India, the USA, the UK, the Philippines, and the UAE. Over 250 employees are currently working in these offices.
- Founder: Asad Khan and Jay Singh
- CEO: Asad Khan
Key Features
Live testing
LambdaTest allows interactive cross-browser testing across more than 3000 real browsers and operating systems.

Automated testing
The scalable automation cloud offers test execution using various automation frameworks, including Cypress, Playwright, and Selenium.

AI-powered test execution and orchestration
LambdaTest pitches with its AI-powered test automation cloud, called HyperExecute. It ensures blazing test execution speed for fast software delivery.
Visual regression testing
The AI-powered visual regression testing feature detects any visual changes in the user interface by comparing images.

AI-powered test analytics
It gives detailed information regarding test execution data for better understanding.
Smart TV testing
This feature allows testing of Smart TV apps, including privately hosted ones using real device cloud.
Easy debugging
You can debug easily on any mobile browser with LambaTest’s pre-installed native developer tools
- LambdaTest has over 120 integrations
- LambdaTest has 493 G2 reviews and 202 Capterra reviews
LambdaTest VS Browsershots:
In comparison to Browsershots, LambdaTest is way ahead since the platform is packed with AI-powered features, such as test orchestration and visual regression testing. Not only that but also LambdaTest offers thousands of browsers and operating systems for testing whereas Browsershots offers less than a hundred.
Apart from browser and mobile testing, it also offers Smart TV testing, whereas Browsershots is focused on desktop browser testing. Therefore, there’s no doubt that LambdaTest is a reliable and versatile testing platform.
Pros :
- There’s a wide range of browsers and devices for testing
- The dashboard is easy to navigate
- It offers effortless switching between devices
- Affordable pricing plan
- Responsive support team
Cons:
- Live apps can become slow sometimes
- Geolocation testing may not work smoothly at times
Pricing
Our Review on LambdaTest:
LambdaTest is an excellent testing tool that developers can use for making their websites fully functional across a wide variety of browsers. It identifies visual discrepancies in the user interface or functionality issues in the application, thus allowing developers to debug before delivery. Also, it allows them to collaborate with team members to speed up the process.
According to LambdaTest’s users, the platform is an integral part of their workflow as it helps them deliver digital products with confidence and streamline the web development process. Not to mention, the affordable pricing plan enables startups and small businesses to make use of its service.
While all that sounds good, LambaTest might not be a suitable option for carrying out network and performance tests as well as comprehensive automated tests. The latter is due to the lack of customization options and integration with CI/CD tools.
2. BrowserStack

First on the list is BrowserStack, one of the most popular and reliable cloud-based platforms for testing websites and mobile applications. The reason why it’s popular is that it offers an extensive list of real browsers and operating systems, with which you can run manual and automated tests.
For testing website screenshots, the BrowserStack Screenshots tool gets you covered. It is capable of generating cross-browser screenshots in real devices, so the screenshots will appear exactly as they would to the end-user.
With this screenshot tool, you’ll be able to select up to 25 device and browser combinations in a single session- for free! You can also add your team for testing collaboratively, email the results, and download the screenshots as a ZIP file.
Additionally, the paid version of BrowserStack allows you to tweak the settings, such as selecting resolutions, screenshot quality, defer time, and mobile layout. Not only that, but you can also automate the process through API and add parallel sessions.
About BrowserStack:
BrowserStack was founded by Ritesh Arora and Nakul Aggarwal back in 2011. The idea of this solution came to mind when one of the founding members noticed cross-compatibility issues with their tech consulting business website.
Over the years, the company garnered an estimated 50,000 customers, including the tech giant Microsoft. BrowserStack currently has offices in Mumbai, San Francisco, and Dublin and with over 1000 employees working for the company.
- Founder: Ritesh Arora and Nakul Aggarwal
- CEO: Ritesh Arora
Key Features:
Live testing:
It allows you to perform cross-browser testing interactively. You can debug your websites in real time across a wide range of real browsers.

Automated testing:
It allows you to execute tests in parallel using a high-performance Selenium grid. This type of testing ensures early debugging of websites and faster releases.

Local testing:
With BrowserStack’s local testing feature, you can test websites hosted on internal servers or behind firewalls. After each test session, data is wiped out of the devices and virtual machines.

Visual testing and review:
BrowserStack integrates with Percy to detect any visual dissimilarities of websites by rendering screenshots across different browsers.

Greater coverage:
With BrowserStack, you are able to execute tests across more than 3000 browsers and real devices.
- BrowserStack contains over 40 integrations
- BrowserStack has 432 G2 reviews and 161 Capterra reviews
BrowserStack VS Browsershots:
Although BrowserStack and Browsershots are capable of cross-browser testing, the former offers more facilities.
BrowserStack allows cross-browser testing across more than a thousand browsers and real devices, whereas Browsershots allows testing on less than a hundred browser versions. On top of that, the latter currently has no support for the latest browser versions, so users would be inclined to choose BrowserStack.
Unlike Browsershots, BrowserStack takes less time to generate screenshots, and it is also possible to automate the process through API. Also, you can test screenshots locally by downloading a binary provided by BrowserStack. Therefore, BrowserStack gives you more advantages.
Pros:
- It offers an extensive list of browsers and real devices
- It is possible to automate the screenshot process
- Allows local testing of screenshots
- Collaborative testing saves time
- It takes less time to generate screenshots
Cons:
- Safari browser testing can be laggy
- Lack of proper documentation for automation scripts
Pricing
Our Review on BrowserStack:
BrowserStack has an overall positive rating mainly because of its wide range of devices suitable for diversified testing. Although many users complain that BrowserStack needs some improvement for iOS application and Safari browser testing, it demonstrates impressive performance when it comes to testing other browsers and devices.
Alongside, users find the dashboard easy to navigate and they can perform tasks quickly. With BrowserStack, they are also capable of spotting bugs at the early stage of development, so they can improve the quality of their application.
Moreover, BrowserStack is efficient in screenshot testing. It generates screenshots of websites in less time and also allows you to view them exactly as they would appear to end-users. And, by subscribing to their paid plans, you can make the most out of screenshot testing.
What’s more, BrowserStack offers interactive courses along with implementation samples to help beginners get familiar with the platform.
3. BitBar

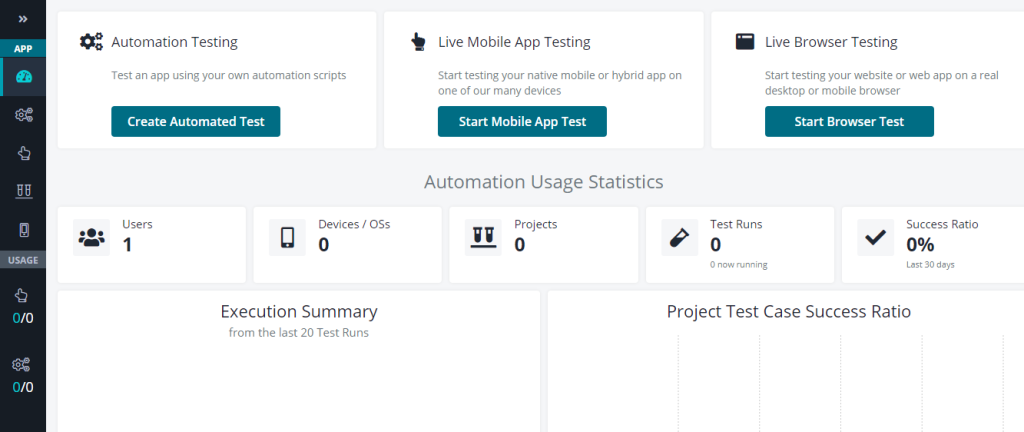
Second on the list is BitBar, which is another cloud-based platform used for testing on real browsers and devices. It allows you to perform automated, cross-browser tests in parallel on its scalable testing grid. Unlike most of BitBar’s competitors, you have the advantage of expanding test coverage and reducing execution time.
Additionally, it seamlessly integrates with CI/CD tools, like Jenkins, Appium, and Cypress to improve efficiency. If you’re a less technical user, you can still perform automated tests with the help of TestComplete, a codeless automation tool.
No one wants the hassle of going through a lengthy installation process. Luckily, BitBar requires zero setups and maintenance to let you focus on testing.
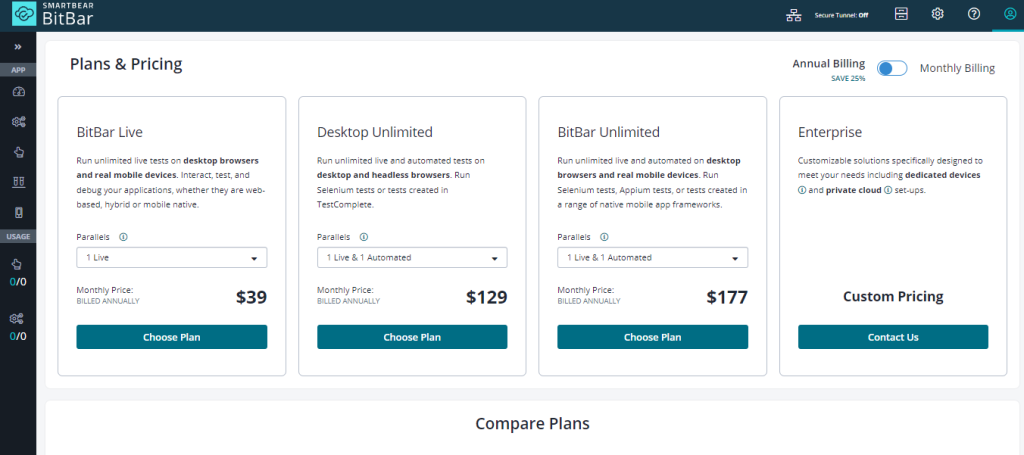
The best part of BitBar is that it prioritizes security. It offers multiple deployment options, such as public cloud, private cloud, and dedicated devices. Not only that, but you can also execute tests locally or behind a firewall without worrying about data leakage.
About BitBar:
BitBar was founded in 2009 as a mobile software development and testing company. It was later acquired by the American-based information technology company, Smartbear.
The company has offices located in Helsinki, Oulu, and Wrocław, and is run under the CEO, Marko Kaasila. According to LinkedIn, the company currently has over 800 employees.
- Founder: Marko Kaasila, Jouko Kaasila, Sakari Rautiainen
- CEO: Marko Kaasila
Key Features
Live testing
BitBar’s live testing feature allows you to perform exploratory tests across thousands of real devices. Focused testers aiming to deliver bug-free applications can also make use of screenshot capture, video recording, and text logs functions.

Automated testing
Tests can be automated by integrating Selenium, Appium, and other automation frameworks to ensure rapid testing of mobile applications. Also, BitBar makes automated testing accessible for less technical users by offering a codeless test automation tool.

Local testing
BitBar values data security, so it offers a local testing tunnel to prevent data from getting into unwanted hands. Even with this feature enabled, it is still possible to run automated tests.

Cloud-side execution:
Since the platform is cloud-based, you have the versatility to execute parallel tests across hundreds of real devices. Doing so cuts down test execution time, leading to fast delivery.
Device cloud
BitBar’s device cloud consists of more than 200 devices, including desktops for testing.
- BitBar contains six integrations
- BitBar has 34 G2 reviews and zero Capterra reviews
BitBar VS Browsershots:
When compared to BitBar, Browsershots still lags behind. First of all, it lacks the diversity of browsers and real devices whereas Bitbar has hundreds of them.
Next comes the fact that Browsershots is an open-source application, which means security issues are involved. When you want to take a screenshot, the screenshot will be generated on normal desktop machines before it is sent to the central server. Since anyone can set up a screenshot factory out there, there’s a greater risk of data breach.
On the other hand, BitBar ensures data security with its automatic data cleanup function that is run after every test. So overall, BitBar is the clear winner.
Pros:
- The UI is user-friendly
- Multiple deployment options for convenience
- Supports popular automation frameworks
- Ensures data security while testing
- Great customer support
Cons :
- There are a few integrations
- Mobile device testing can be slow
Pricing
Our Review on BitBar:
Although BitBar doesn’t offer thousands of browsers and real devices, it is still a reliable tool for testing. It allows you to write test scripts in any language, such as Java, Perl, Python, or Ruby.
Moreover, you can debug your applications easily as it captures screenshots, records videos, and generates text logs for each test session. Plus, it offers a powerful API for managing projects and other tasks.
Since tests are executed in the cloud, there’s less configuration involved, which makes the process faster. Not to mention, the built-in test cases save time further.
Lastly, BitBar has a great customer support team should any issues arise.
4. Eggplant

Another AI-powered test automation platform worth mentioning is Eggplant. This is a tool that is known for scriptless, model-based testing across all browsers, devices, and operating systems.
Unlike regular testing, model testing offers more benefits, like improved maintenance, scalability, test coverage, etc. Eggplant makes use of a single digital twin model to perform complex testing for a better user experience.
Apart from that, you can seamlessly integrate CI/CD adapters for tools like Jenkins and Azure DevOps to accelerate test modeling and test case development across the entire SDLC.
There’s no programming skill required to perform automated testing, which is a big plus for beginners. Eggplant incorporates SenseTalk, an English-like scripting language in its test scripts. Additionally, the platform offers training modules to help you get acquainted with the features.
About Eggplant:
Eggplant (formally known as Testplant) was a software testing and monitoring company founded in 2008. It was later acquired by Keysight Technologies in 2018 with the aim of expanding the scope of its testing portfolio.
Eggplant is headquartered in Santa Rosa, California, and has offices across the globe, including Germany, the UK, Spain, and Canada. According to LinkedIn, more than 11,000 people are currently employed by the company.
- Founder: George Mackintosh
- CEO: John Bates
Key Features
- Any platform: Eggplant ensures fast and reliable testing across all browsers, devices, and operating systems.
- CI/CD integration adapters: Accelerate automated testing since you can extract data from packaged applications.
- Intelligent computer vision testing: Eggplant features AI-powered image search engine helps you validate UX/CX smoothly. Also, Eggplant’s visual verification technology automatically detects visual discrepancies in the user interface.
- Model-based testing: With model-based testing, you can learn about an application’s behaviour when it is subjected to various conditions. Doing so ensures accuracy and reliability.
- Performance and load testing: Eggplant’s performance and load testing uses virtual users to simulate the actions of real users. The incorporation of virtual users for assessing the performance of a system under test results in shortened product cycles and a better user experience.
- Monitoring insights: This tool lets you monitor user journeys that mimic the exact behaviour of customers, and ensures you don’t receive false alerts.
- Eggplant has three integrations.
- Eggplant has 42 G2 reviews and 18 Capterra reviews.
Eggplant VS Browsershots:
Generally, there’s a vast difference between Eggplant and Browsershots. Eggplant is inclined to AI, machine learning, and analytics whereas Browsershots uses distributed computers to generate screenshots.
If you’re looking forward to experiencing cross-browser testing to the next level, you can mindlessly choose Eggplant. It uses a model-based approach to test complex systems across any platform, ensuring reliability and accuracy. Plus, you can use it to execute performance testing and real-time monitoring.
Where Browsershots allows testing across a limited range of browsers, Eggplant allows testing on all browsers, devices, and operating systems. Alongside this, it is capable of finding out visual discrepancies in the user interface to prevent them from affecting user experience.
Pros:
- Offers no-code/low-code testing with SenseTalk language
- Provides detailed test logs
- It is easy to learn and use
- Supports image and OCR recognition
- Excellent support team
Cons :
- The loading speed can be slow sometimes
- The reporting tool could be improved
Pricing
Our Review on Eggplant:
Eggplant provides an easy way to create test scripts, monitor insights, and analyze applications. It doesn’t require programming knowledge for automating an application since it uses the easy-to-understand SenseTalk language. Plus, you can execute tests on any browser, device, or operating system.
Unlike most automated testing tools, Eggplant relies on model-based testing to automate functional testing. What you need to do is build a simple model of the interface and Eggplant uses AI to generate test cases based on your model.
A big advantage of this method is that a variety of user journeys can be tested which would otherwise, might not be possible if a human tester were to do it.
Apart from that, the performance and load testing feature facilitates the improvement of the user experience. With a set of powerful tools, you can create complex tests involving unique aspects of virtual users.
Last but not least, the synthetic monitoring tool is also appreciable as it allows you to monitor user journeys, API endpoints, and web services. You will be able to view detailed insights for effective diagnosis of issues.
5. SauceLabs

One of the most remarkable automated testing platforms with a huge customer base is SauceLabs. The reason behind its popularity is that it offers a comprehensive infrastructure for running manual and automated tests.
SauceLabs features an optimized cloud for performing automated tests across all browsers, devices, and operating systems. You can also run parallel tests to save time. To speed up the development process, SauceLabs supports a wide variety of frameworks, such as Selenium, Appium, Jenkins, and Cypress.
For mobile app testing, SauceLabs has a real device cloud that contains thousands of iOS and Android devices and operating systems including the beta versions. There are emulators and simulators as well to let you run automated tests at the early stage of development.
An impressive feature of the platform is that it doesn’t require programming knowledge. It is possible to create automated end-to-end tests thanks to the NLP engine. Not only that, but SauceLabs is capable of providing real-time feedback regarding test execution.
About SauceLabs:
The American-based web and mobile testing platform, SauceLabs was founded in 2008. It is headquartered in San Francisco, California, and has offices in Canada, Germany, and Poland. Over 400 people are currently employed by the company.
Key features
Cross-browser testing
SauceLabs allows manual and automated testing across thousands of browsers and real devices. It also allows parallel testing on Selenium to reduce test execution time by ten times.

Mobile testing
The mobile testing feature includes a real device testing cloud where you can test Android or iOS applications with automation frameworks. There are also reliable emulators and simulators for testing.

Low-code testing
Automated test execution doesn’t require testers with programming knowledge as SauceLab’s NLP engine takes care of the job. It is designed to create test cases, scripts, and data to reduce effort, and since it has deep learning capabilities, can provide real-time feedback.
Visual testing
This feature allows you to accelerate debugging because it automatically detects visual changes in the user interface. Instead of writing test scripts, you can replace assertions with a screenshot.

Error reporting
The error reporting feature automatically analyzes errors and provides you with actionable insights. Alongside this, you have the freedom of customizing prioritizations across your projects.
Wide range of integrations
SauceLabs supports a range of CI/CD tools, automation tools, accessibility tools, and more to simplify the software development process.
- SauceLabs has over 30 integrations.
- SauceLabs has 131 G2 reviews and 29 Capterra reviews.
SauceLabs VS Browsershots:
Again, you might want to look for alternatives to Browershots, and it’s of no surprise that SauceLabs is one of them. This is particularly because SauceLabs has a lot to offer to streamline the testing process.
Firstly, SauceLabs allows you to run manual and automated tests across thousands of browsers, devices, and operating systems. It even has emulators and simulators for mobile application testing.
Secondly, if you want to perform UI testing, you can save time with the automatic bug detection feature.
And lastly, SauceLabs provides structured error reports for crashes and errors across all platforms.
In comparison, Browsershots is only capable of generating screenshots across a limited number of desktop browsers and operating systems.
Pros
- The error logging feature pinpoints the error to help you continue tasks
- It has an intuitive user interface
- Image and video quality of test sessions is excellent
- Provides a detailed test execution report
- Plenty of devices available for testing
Cons:
- Parallel test execution can be slow sometimes
- The network speed could be improved
Pricing
Our Review on SauceLabs:
SauceLabs has garnered quite a lot of positive feedback because of its dedication to simplified testing. It has a user-friendly interface, and anyone with or without programming knowledge can execute tests flawlessly.
With SauceLabs, you can execute the same test case on different devices over and over. During testing, it will generate screenshots of your application and record the entire test session to help you with debugging. Not to mention, many users are impressed by the image and video quality.
Moreover, the platform offers flexibility. You can automate your tests by integrating automated test frameworks, like Jenkins, CircleCI, Bamboo, and many more. It also supports a variety of programming languages, like Java, Ruby, and Python.
As for security, you can rest assured of your data. SauceLabs uses a proxy server to provide a secure connection between a SauceLabs’ asset (real device, emulator, simulator, virtual machine) and an app or website running on your local machine. After each test session, the VMs are destroyed, so information can’t be retrieved.
Best alternatives to SauceLabs
Frequently Asked Questions – FAQs
Which Is Better SauceLabs Or BrowserStack?
Although SauceLabs and BrowserStack have similar features, SauceLabs excels in performance while BrowserStack offers a more user-friendly interface. Also, SauceLabs can be a bit more expensive than BrowserStack.
According to user reviews, SauceLabs is a better option.
Is SauceLabs Free?
As of now, SauceLabs doesn’t offer a free plan. However, it offers access to its features and functionalities for free when you join its open source community.
How Many Customers Does SauceLabs Have?
Currently, SauceLabs has more than 4000 customers.
How Old Is SauceLabs?
SauceLabs was founded in San Francisco, California back in 2008.
Conclusion
To conclude, all of the cross-browser testing tools mentioned above are great alternatives to Browsershots. Although they’re not available for free, they do provide a fast and reliable way to speed up the software development process.
If you’re only looking for an affordable option having similar features as Browsershots, you can choose BrowserStack. But, if you want faster test execution with AI technology, LamdaTest is a perfect choice. For testing complex systems across all platforms, Eggplant suits the job.
And if you want greater flexibility and simplified testing, nothing beats SauceLabs. The choice is yours!
Also Read
Testrail competitors for app testing
- 5 Best DevOps Platform and Their Detailed Guide For 2024 - December 26, 2025
- Top 10 Cross Browser Testing Tools: The Best Choices for 2024 - October 28, 2025
- 5 Best API Testing Tools: Your Ultimate Guide for 2024 - October 26, 2025